Font rendering on multiple computers
Hello. We are using Firefox on our work computers and seeing issues with font rendering. Some sites have fonts that don't render well and are indistinguishable from the background. We are seeing this issue in Firefox on more than one computer, more than one operating system, and more than one website.
For all machines that we have tested, switching to Edge allows us to see the fonts and they seem to render properly. I'm not sure what is going on but some of these sites are important to our daily work and we have to use them.
Thank you for your help!
All Replies (5)
Hey thanks for the response.
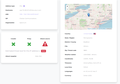
A public site that is having this issue is db-ip.com. The page in the screenshots is https://db-ip.com/72.230.211.247 . The two screenshots show the Edge and Firefox renderings of the page. This was taken using PrintScreen in Windows and saving the clipboard into Paint.net. It was cropped and saved as 32bit png file.
The Edge has clear lines and seems OK if a bit whispy. The Firefox rendering is almost translucent.
/edit: removed space before the "A public" as it cause horizontal scrolling.
Izmjenjeno
That website uses font-weight:300 to make the text lighter.
You can change the font weight with a file named userContent.css. You may be able to find a user script or bookmarklet which does the same.
Thanks for the tips. I was hoping to find out why Firefox is rendering it near illegible and Edge/Internet Explorer look OK.
Dropa said
I do wish before posting remove scroll text. This would help others making it easier to read.
Yeah that's how the page rendered it. I don't know why. I tried copying and repasting it from 3 different text editors and it kept doing that.