Icons showing as rectangles
Version 45.0.2
On Firefox Icons are appearing as little rectangles with numbers and letters in them. I have tried:
Tools > Options > Content : Fonts & Colors > Advanced: [X] "Allow pages to choose their own fonts, instead of my selections above"
and
check the gfx.downloadable_fonts.enabled pref on the about:config page and make sure that it is set to true
and
I have restarted with all add-ons disabled
None of these worked for me. Is there any other suggestions? BTW, these sites where I am getting the rectangle boxes, display correctly on Chrome. So I know it is not the sites with the problem.
All Replies (20)
It sounds as though you have checked all the usual things.
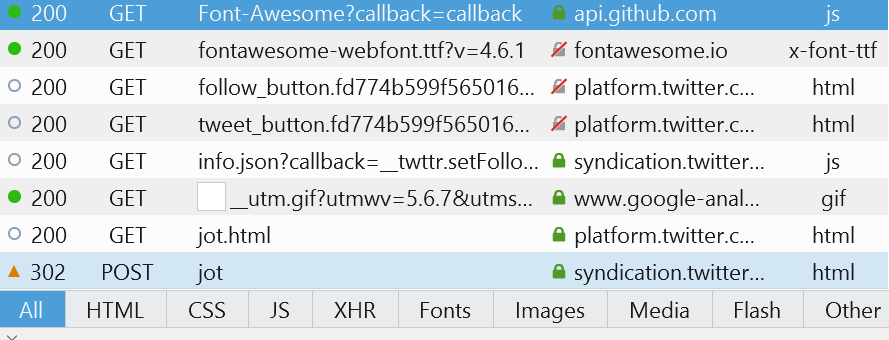
Could you use the Network Monitor on a sample page to see whether Firefox is actually downloading the font files? For example:
https://www.google.com/fonts/specimen/Montserrat
After opening that page, open the Network Monitor using either:
- menu > Developer > Network
- Ctrl+Shift+k, then click Network along the top bar of the Web Console
Then reload the page using Ctrl+Shift+r to force a full download bypassing the cache.
The Network Monitor has a little row of tabs at the bottom to isolate font files, as shown in the attached screenshot. If your Firefox is requesting the files, they should be listed here, and their retrieval status should be shown (200 with a green dot = fresh download success). What do you get?
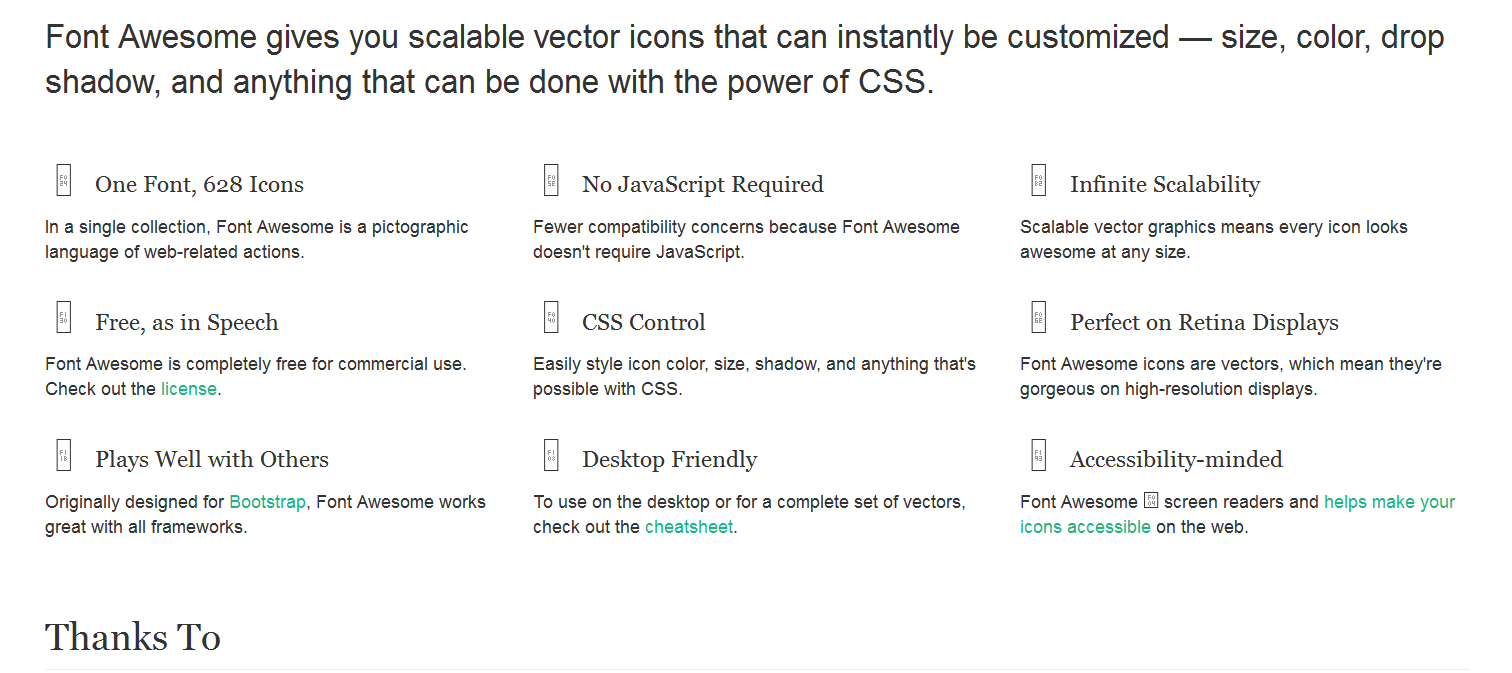
In case it's specific to icon fonts, how about this page:
Comparison screen shot attached.
Can you post a link to a publicly accessible page (i.e. no authentication or signing on required)?
What numbers do you see in the little boxes?
Can you attach a screenshot?
- https://en.wikipedia.org/wiki/Screenshot
- https://support.mozilla.org/kb/how-do-i-create-screenshot-my-problem
- Use a compressed image type like PNG or JPG to save the screenshot
- Make sure that you do not exceed the maximum size of 1 MB
On that page I am seeing little rectangles too. I got a close up screenie showing what is in them
herbiebug said
On that page I am seeing little rectangles too. I got a close up screenie showing what is in them
Yes, I expected that. Were you able to do the Network Monitor test on that page?
Oh sorry. I misunderstood.
All of them were little green dots except these captured in the screenie
Any error messages about fonts in the Web Console ("3-bar" menu button or Tools > Web Developer)?
Start Firefox in Safe Mode to check if one of the extensions ("3-bar" menu button or Tools > Add-ons > Extensions) or if hardware acceleration is causing the problem.
- Switch to the DEFAULT theme: "3-bar" menu button or Tools > Add-ons > Appearance
- Do NOT click the "Refresh Firefox" button on the Safe Mode start window
Hi herbiebug, could you look for retrieval of a "woff" or "woff2" version of the font. Firefox might not use the x-font-ttf version. If you click the Font button along that bottom line, it should help simplify your search.
These seem to have the green dots in front of them.
And in answer to cor-el. I have already tried several times restarting in safe mode.
Did you check the Web Console?
You can try to set gfx.downloadable_fonts.woff2.enabled to false to see if that has effect.
cor-el trɔe
Hmm, 3 files. Firefox should stop loading font files with the first format it understands, checking in this order per the style rule in the page:
url('../fonts/fontawesome-webfont.eot?v=4.6.1'); No url('../fonts/fontawesome-webfont.eot?#iefix&v=4.6.1') No url('../fonts/fontawesome-webfont.woff2?v=4.6.1') Yes url('../fonts/fontawesome-webfont.woff?v=4.6.1') Yes url('../fonts/fontawesome-webfont.ttf?v=4.6.1') No url('../fonts/fontawesome-webfont.svg?v=4.6.1#fontawesomeregular') No
Maybe there are errors reading the font files? Messages about those kinds of errors might show up in the Web Console.
cor-el said
Did you check the Web Console? You can try to set gfx.downloadable_fonts.woff2.enabled to false to see if that has effect.
It was set to true and I changed it to false. Did not help my problem.
jscher2000 said
Hmm, 3 files. Firefox should stop loading font files with the first format it understands, checking in this order per the style rule in the page: url('../fonts/fontawesome-webfont.eot?v=4.6.1'); No url('../fonts/fontawesome-webfont.eot?#iefix&v=4.6.1') No url('../fonts/fontawesome-webfont.woff2?v=4.6.1') Yes url('../fonts/fontawesome-webfont.woff?v=4.6.1') Yes url('../fonts/fontawesome-webfont.ttf?v=4.6.1') No url('../fonts/fontawesome-webfont.svg?v=4.6.1#fontawesomeregular') No Maybe there are errors reading the font files? Messages about those kinds of errors might show up in the Web Console.
Not sure I am understanding what you are having me doing. Sorry
The web console is what opens when you press Ctrl+Shift+k. It may show error messages related to the font files. Could you open the Web Console and reload the page and look for any font-related messages?
There is nothing under the font category but under All I see these:
The Web Console is a different section. Along that top bar, instead of Network, click Console. (Console should be the section selected when you open using Ctrl+Shift+k.)
mutating the Prototype of an object will cause your code to run very slowly; instead create the object with the correct initial Prototype value using Object.create application-150042730ea0178c0a052544d4290239b059c93d727a8539dcea028a84bddb9c.js:1744:26932
downloadable font: name: name records are not sorted. (font-family: "Proxima Nova" style:normal weight:normal stretch:normal src index:0) source: data:application/font-woff;charset=utf-8;base64,d09GRk9UVE8AACcYAA4AAAAAUqwAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABCQVNFAAAlhAAAAEoAAACIZNJc+kNGRiAAAAZgAAAWkgAAGqy2Pv/vRkZUTQAAJdAAAAAcAAAAHHaXl7RHREVGAAAc9AAAABwAAAAeACcAaEdQT1MAAB6IAAAG+gAAJapwFZhIR1NVQgAAHRAAAAF1AAAD8Oqk2ZxPUy8yAAABoAAAAFYAAABgjGS+3GNtYXAAAAWoAAAAogAAAVLMpJ/9aGVhZAAAAUQAAAAzAAAANgeR8h9oaGVhAAABeAAAAB8AAAAkBk8DX2htdHgAACXsAAABKgAAAYi8Rg+4bWF4cAAAAZgAAAAGAAAABgBiUABuYW1lAAAB+AAAA64AAAjxHRrMzXBvc3QAAAZMAAAAEwAAACD/dAAUeNpjYGRgYGBinqrPu8I2nt/mKwM38wugCMOluVe3wej/l/5bMqcwg7gcDEwgCgB7zQ3DAHjaY2BkYGAW+68HJF/8v/T/GXMKA1AEBSQBAJkIBrMAAABQAABiAAB42mNgZvzAOIGBlYGDqYspgoGBwRtCM8YxiDAqMjAwMbCyMYMoFgUGpnagPCMDFOTmFBcDKV6GOmax/3oMDMwzGC4pMDDOB8kxPmaazaAAhCwALlsMgQAAeNrNlM9vG0UUx9/6VxvFVJEobaASmhMkKFmv3bi/0kvJoRe3cb0tUjkgjdfjeOXdHWtnYsfwVwD/AgcO/AMckBA3uHDgr+COgCPfGU82NoTI3Mgo3s++ffOd9+a9GSLaK90ijx a97ca672.css:1:63021
downloadable font: not usable by platform (font-family: "Proxima Nova" style:normal weight:normal stretch:normal src index:0) source: data:application/font-woff;charset=utf-8;base64,d09GRk9UVE8AACcYAA4AAAAAUqwAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABCQVNFAAAlhAAAAEoAAACIZNJc+kNGRiAAAAZgAAAWkgAAGqy2Pv/vRkZUTQAAJdAAAAAcAAAAHHaXl7RHREVGAAAc9AAAABwAAAAeACcAaEdQT1MAAB6IAAAG+gAAJapwFZhIR1NVQgAAHRAAAAF1AAAD8Oqk2ZxPUy8yAAABoAAAAFYAAABgjGS+3GNtYXAAAAWoAAAAogAAAVLMpJ/9aGVhZAAAAUQAAAAzAAAANgeR8h9oaGVhAAABeAAAAB8AAAAkBk8DX2htdHgAACXsAAABKgAAAYi8Rg+4bWF4cAAAAZgAAAAGAAAABgBiUABuYW1lAAAB+AAAA64AAAjxHRrMzXBvc3QAAAZMAAAAEwAAACD/dAAUeNpjYGRgYGBinqrPu8I2nt/mKwM38wugCMOluVe3wej/l/5bMqcwg7gcDEwgCgB7zQ3DAHjaY2BkYGAW+68HJF/8v/T/GXMKA1AEBSQBAJkIBrMAAABQAABiAAB42mNgZvzAOIGBlYGDqYspgoGBwRtCM8YxiDAqMjAwMbCyMYMoFgUGpnagPCMDFOTmFBcDKV6GOmax/3oMDMwzGC4pMDDOB8kxPmaazaAAhCwALlsMgQAAeNrNlM9vG0UUx9/6VxvFVJEobaASmhMkKFmv3bi/0kvJoRe3cb0tUjkgjdfjeOXdHWtnYsfwVwD/AgcO/AMckBA3uHDgr+COgCPfGU82NoTI3Mgo3s++ffOd9+a9GSLaK90ijxZ/92lS8O3Krw a97ca672.css:1:63021
downloadable font: font load failed (font-family: "Proxima Nova" style:normal weight:normal stretch:normal src index:0) source: data:application/font-woff;charset=utf-8;base64,d09GRk9UVE8AACcYAA4AAAAAUqwAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABCQVNFAAAlhAAAAEoAAACIZNJc+kNGRiAAAAZgAAAWkgAAGqy2Pv/vRkZUTQAAJdAAAAAcAAAAHHaXl7RHREVGAAAc9AAAABwAAAAeACcAaEdQT1MAAB6IAAAG+gAAJapwFZhIR1NVQgAAHRAAAAF1AAAD8Oqk2ZxPUy8yAAABoAAAAFYAAABgjGS+3GNtYXAAAAWoAAAAogAAAVLMpJ/9aGVhZAAAAUQAAAAzAAAANgeR8h9oaGVhAAABeAAAAB8AAAAkBk8DX2htdHgAACXsAAABKgAAAYi8Rg+4bWF4cAAAAZgAAAAGAAAABgBiUABuYW1lAAAB+AAAA64AAAjxHRrMzXBvc3QAAAZMAAAAEwAAACD/dAAUeNpjYGRgYGBinqrPu8I2nt/mKwM38wugCMOluVe3wej/l/5bMqcwg7gcDEwgCgB7zQ3DAHjaY2BkYGAW+68HJF/8v/T/GXMKA1AEBSQBAJkIBrMAAABQAABiAAB42mNgZvzAOIGBlYGDqYspgoGBwRtCM8YxiDAqMjAwMbCyMYMoFgUGpnagPCMDFOTmFBcDKV6GOmax/3oMDMwzGC4pMDDOB8kxPmaazaAAhCwALlsMgQAAeNrNlM9vG0UUx9/6VxvFVJEobaASmhMkKFmv3bi/0kvJoRe3cb0tUjkgjdfjeOXdHWtnYsfwVwD/AgcO/AMckBA3uHDgr+COgCPfGU82NoTI3Mgo3s++ffOd9+a9GSLaK90ijxZ/92lS8O3KrwW/XW0X a97ca672.css:1:63021
downloadable font: not usable by platform (font-family: "FortAwesome" style:normal weight:normal stretch:normal src index:0) source: data:application/font-woff;charset=utf-8;base64,d09GRgABAAAAAGkIAA8AAAAAnLQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABGRlRNAAABWAAAABsAAAAceL89f09TLzIAAAF0AAAARQAAAGAQ+ZOSY21hcAAAAbwAAACyAAAB2mYWoV9jdnQgAABiUAAAAAsAAAAOAAAAAGZwZ20AAGJcAAAGPAAADRZ2ZHx0Z2FzcAAAYkgAAAAIAAAACAAAABBnbHlmAAACcAAAWsUAAIGup0k5ZmhlYWQAAF04AAAAMgAAADYuFkhwaGhlYQAAXWwAAAAgAAAAJCxOKahobXR4AABdjAAAANMAAAHYYk0EumxvY2EAAF5gAAAA7gAAAO4o1ANsbWF4cAAAX1AAAAAgAAAAIAIFEK1uYW1lAABfcAAAAR0AAAIfGtGRO3Bvc3QAAGCQAAABuAAABJYDL46fcHJlcAAAaJgAAABtAAAAgicVCkB42mNgYGBkAIJLkRbnQfRlYyYvKJ0KADv4BPMAeNpjYGH1YJzAwMrAwNTPdJCBgaEXQjM+ZjBiZAGKMrAyM8AAowADGmhgYPiwkDnhfwFDNHMCwwQglxFJVoGBEQA5RQsmAAAAeNrdj8EKAWEUhc8/M6iJ7p+1xaw9h42UIisbJcpWspCdjZUnkOQtPMh4ASUrdUQhatyZsbKyduree0593e4F4CKtEgxihZpMkj1sdZYRqPPVFRDQoU/LCquss8k2u+xzyDGnnHPBFTdRlGyJWTDHPIvK1thgix32OOCIE86UXXKtrBvdooPNWscaC3nJUx5yl6tc5CyUkxxlLzsJP7f9KJNNX0q8o837BoA a97ca672.css:1:11
downloadable font: font load failed (font-family: "FortAwesome" style:normal weight:normal stretch:normal src index:0) source: data:application/font-woff;charset=utf-8;base64,d09GRgABAAAAAGkIAA8AAAAAnLQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABGRlRNAAABWAAAABsAAAAceL89f09TLzIAAAF0AAAARQAAAGAQ+ZOSY21hcAAAAbwAAACyAAAB2mYWoV9jdnQgAABiUAAAAAsAAAAOAAAAAGZwZ20AAGJcAAAGPAAADRZ2ZHx0Z2FzcAAAYkgAAAAIAAAACAAAABBnbHlmAAACcAAAWsUAAIGup0k5ZmhlYWQAAF04AAAAMgAAADYuFkhwaGhlYQAAXWwAAAAgAAAAJCxOKahobXR4AABdjAAAANMAAAHYYk0EumxvY2EAAF5gAAAA7gAAAO4o1ANsbWF4cAAAX1AAAAAgAAAAIAIFEK1uYW1lAABfcAAAAR0AAAIfGtGRO3Bvc3QAAGCQAAABuAAABJYDL46fcHJlcAAAaJgAAABtAAAAgicVCkB42mNgYGBkAIJLkRbnQfRlYyYvKJ0KADv4BPMAeNpjYGH1YJzAwMrAwNTPdJCBgaEXQjM+ZjBiZAGKMrAyM8AAowADGmhgYPiwkDnhfwFDNHMCwwQglxFJVoGBEQA5RQsmAAAAeNrdj8EKAWEUhc8/M6iJ7p+1xaw9h42UIisbJcpWspCdjZUnkOQtPMh4ASUrdUQhatyZsbKyduree0593e4F4CKtEgxihZpMkj1sdZYRqPPVFRDQoU/LCquss8k2u+xzyDGnnHPBFTdRlGyJWTDHPIvK1thgix32OOCIE86UXXKtrBvdooPNWscaC3nJUx5yl6tc5CyUkxxlLzsJP7f9KJNNX0q8o837BoAM/ltvy a97ca672.css:1:11
downloadable font: not usable by platform (font-family: "Museo Slab" style:normal weight:bold stretch:normal src index:0) source: data:application/font-woff;charset=utf-8;base64,d09GRk9UVE8AACooAA0AAAAAT5QAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABDRkYgAAAE0AAAGjcAAB/JiblrdEZGVE0AACjAAAAAHAAAABxsT4wYR0RFRgAAHwgAAAAcAAAAHgAnAGZHUE9TAAAgTAAACHEAACKIL4cYvEdTVUIAAB8kAAABJwAAA1jdrvA2T1MvMgAAAYwAAABSAAAAYIB5hapjbWFwAAAEJAAAAJgAAAFCnGFvpGhlYWQAAAEwAAAAMwAAADYIXZfaaGhlYQAAAWQAAAAdAAAAJAeJA1ZobXR4AAAo3AAAAUkAAAGA2fMO5W1heHAAAAGEAAAABgAAAAYAYFAAbmFtZQAAAeAAAAJBAAAFJWvIDNJwb3N0AAAEvAAAABMAAAAg/4YAMnjaY2BkYGAA4vtixuHx/DZfGbiZXwBFGC5tXKUKo/9/+K/H/Jq5FsjlYGACiQIAYIUNTwB42mNgZGBgXvPvD5D8+f8DkHzNABRBAQkAqAAG5QAAAAAAUAAAYAAAeNpjYGZyYIpgYGVgYNrD1MXAwNADoRnvMhgx/AKKMsDAAgaG9Q4MDN4wfkVOVhKQUmCoY3r3n43hBPMaRhYFBobJIDnGL0x7gDIKDNwA3y8QGwAAeNqtkrFv00AUxj/badqkQWqlSiAk0DHRVqrrdCn11nRr1YWg7k5yTdwkvsh24mboP8DKxNaNoSN/AWJlYWdi5x9g4rPzIgIqkIGcove783fvvnv3ADy1IliY/V4gFrZQxQdhm/xV2MEzqy5cwgPLCK+Q3wqXyR+FV7FrPxdeQ80eCFfIb4SreG a97ca672.css:1:105460
downloadable font: font load failed (font-family: "Museo Slab" style:normal weight:bold stretch:normal src index:0) source: data:application/font-woff;charset=utf-8;base64,d09GRk9UVE8AACooAA0AAAAAT5QAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABDRkYgAAAE0AAAGjcAAB/JiblrdEZGVE0AACjAAAAAHAAAABxsT4wYR0RFRgAAHwgAAAAcAAAAHgAnAGZHUE9TAAAgTAAACHEAACKIL4cYvEdTVUIAAB8kAAABJwAAA1jdrvA2T1MvMgAAAYwAAABSAAAAYIB5hapjbWFwAAAEJAAAAJgAAAFCnGFvpGhlYWQAAAEwAAAAMwAAADYIXZfaaGhlYQAAAWQAAAAdAAAAJAeJA1ZobXR4AAAo3AAAAUkAAAGA2fMO5W1heHAAAAGEAAAABgAAAAYAYFAAbmFtZQAAAeAAAAJBAAAFJWvIDNJwb3N0AAAEvAAAABMAAAAg/4YAMnjaY2BkYGAA4vtixuHx/DZfGbiZXwBFGC5tXKUKo/9/+K/H/Jq5FsjlYGACiQIAYIUNTwB42mNgZGBgXvPvD5D8+f8DkHzNABRBAQkAqAAG5QAAAAAAUAAAYAAAeNpjYGZyYIpgYGVgYNrD1MXAwNADoRnvMhgx/AKKMsDAAgaG9Q4MDN4wfkVOVhKQUmCoY3r3n43hBPMaRhYFBobJIDnGL0x7gDIKDNwA3y8QGwAAeNqtkrFv00AUxj/badqkQWqlSiAk0DHRVqrrdCn11nRr1YWg7k5yTdwkvsh24mboP8DKxNaNoSN/AWJlYWdi5x9g4rPzIgIqkIGcove783fvvnv3ADy1IliY/V4gFrZQxQdhm/xV2MEzqy5cwgPLCK+Q3wqXyR+FV7FrPxdeQ80eCFfIb4SreGJ/EV7H a97ca672.css:1:105460
downloadable font: name: name records are not sorted. (font-family: "Proxima Nova" style:normal weight:bold stretch:normal src index:0) source: data:application/font-woff;charset=utf-8;base64,d09GRk9UVE8AACckAA4AAAAAS5QAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABCQVNFAAAlnAAAAEoAAACIZNJc+kNGRiAAAAZoAAAW9wAAG8nyaVrYRkZUTQAAJegAAAAcAAAAHHaXmFhHREVGAAAdYAAAABwAAAAeACcAaEdQT1MAAB70AAAGpQAAHXZwuIFZR1NVQgAAHXwAAAF1AAAD8Oqk2ZxPUy8yAAABoAAAAFYAAABgjZC+8WNtYXAAAAWwAAAAogAAAVLMpJ/9aGVhZAAAAUQAAAAzAAAANgfL82doaGVhAAABeAAAAB8AAAAkBokDZmhtdHgAACYEAAABIAAAAYjEIgw1bWF4cAAAAZgAAAAGAAAABgBiUABuYW1lAAAB+AAAA7gAAAjuk/3mDnBvc3QAAAZUAAAAEwAAACD/dAAUeNpjYGRgYGBinrplK+f1eH6brwzczC+AIgyX5l6LgtH/b/+3ZJ7KDOJyMDCBKACigw5vAHjaY2BkYGAW+68HJF/8v/3/LfNUBqAICkgCAJ4NBvQAAABQAABiAAB42mNgZmJl2sPAysDB1MUUwcDA4A2hGeMYRBgVGRiYGFjZmEEUiwIDUztQnpEBCnJziouBFC9DHbPYfz0GBuYZDJcUGBjng+QYHzPNZlAAQhYA6UsLxAAAeNrNlM9vG0UUx9/a622ihiqV+BGaywghlKBkvXHrpG2QUJtDJeS2bratVDiN1+N68e6OtTOx4xt/AeVf4IAE/wAHJC4c4Ah/BRJ34MAB8d3xdLNu0xBuZBTvZ9++9503894MEW3V a97ca672.css:1:36010
downloadable font: not usable by platform (font-family: "Proxima Nova" style:normal weight:bold stretch:normal src index:0) source: data:application/font-woff;charset=utf-8;base64,d09GRk9UVE8AACckAA4AAAAAS5QAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABCQVNFAAAlnAAAAEoAAACIZNJc+kNGRiAAAAZoAAAW9wAAG8nyaVrYRkZUTQAAJegAAAAcAAAAHHaXmFhHREVGAAAdYAAAABwAAAAeACcAaEdQT1MAAB70AAAGpQAAHXZwuIFZR1NVQgAAHXwAAAF1AAAD8Oqk2ZxPUy8yAAABoAAAAFYAAABgjZC+8WNtYXAAAAWwAAAAogAAAVLMpJ/9aGVhZAAAAUQAAAAzAAAANgfL82doaGVhAAABeAAAAB8AAAAkBokDZmhtdHgAACYEAAABIAAAAYjEIgw1bWF4cAAAAZgAAAAGAAAABgBiUABuYW1lAAAB+AAAA7gAAAjuk/3mDnBvc3QAAAZUAAAAEwAAACD/dAAUeNpjYGRgYGBinrplK+f1eH6brwzczC+AIgyX5l6LgtH/b/+3ZJ7KDOJyMDCBKACigw5vAHjaY2BkYGAW+68HJF/8v/3/LfNUBqAICkgCAJ4NBvQAAABQAABiAAB42mNgZmJl2sPAysDB1MUUwcDA4A2hGeMYRBgVGRiYGFjZmEEUiwIDUztQnpEBCnJziouBFC9DHbPYfz0GBuYZDJcUGBjng+QYHzPNZlAAQhYA6UsLxAAAeNrNlM9vG0UUx9/a622ihiqV+BGaywghlKBkvXHrpG2QUJtDJeS2bratVDiN1+N68e6OtTOx4xt/AeVf4IAE/wAHJC4c4Ah/BRJ34MAB8d3xdLNu0xBuZBTvZ9++9503894MEW3V3iSH5n97NC75 a97ca672.css:1:36010
downloadable font: font load failed (font-family: "Proxima Nova" style:normal weight:bold stretch:normal src index:0) source: data:application/font-woff;charset=utf-8;base64,d09GRk9UVE8AACckAA4AAAAAS5QAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABCQVNFAAAlnAAAAEoAAACIZNJc+kNGRiAAAAZoAAAW9wAAG8nyaVrYRkZUTQAAJegAAAAcAAAAHHaXmFhHREVGAAAdYAAAABwAAAAeACcAaEdQT1MAAB70AAAGpQAAHXZwuIFZR1NVQgAAHXwAAAF1AAAD8Oqk2ZxPUy8yAAABoAAAAFYAAABgjZC+8WNtYXAAAAWwAAAAogAAAVLMpJ/9aGVhZAAAAUQAAAAzAAAANgfL82doaGVhAAABeAAAAB8AAAAkB
Is that what you are looking for?
Hi herbiebug, let me try to simplify that:
downloadable font: name: name records are not sorted. (font-family: "Proxima Nova" style:normal weight:normal stretch:normal src index:0) source: data:application/font-woff;charset=utf-8;base64,[etc.] a97ca672.css:1:63021
I get that same error, but it doesn't seem to affect use of the font.
downloadable font: not usable by platform (font-family: "Proxima Nova" style:normal weight:normal stretch:normal src index:0) source: data:application/font-woff;charset=utf-8;base64,[etc.] a97ca672.css:1:63021
downloadable font: font load failed (font-family: "Proxima Nova" style:normal weight:normal stretch:normal src index:0) source: data:application/font-woff;charset=utf-8;base64,[etc.] a97ca672.css:1:63021
I do not get those two errors. This font is embedded into the CSS file as a long string of data so it's not a problem of a blocked download, it's something else.
downloadable font: not usable by platform (font-family: "FortAwesome" style:normal weight:normal stretch:normal src index:0) source: data:application/font-woff;charset=utf-8;base64,[etc.] a97ca672.css:1:11
downloadable font: font load failed (font-family: "FortAwesome" style:normal weight:normal stretch:normal src index:0) source: data:application/font-woff;charset=utf-8;base64,[etc.] a97ca672.css:1:11
I do not get those two errors. Are you on a different site? "FontAwesome" vs. "FortAwesome"?
downloadable font: not usable by platform (font-family: "Museo Slab" style:normal weight:bold stretch:normal src index:0) source: data:application/font-woff;charset=utf-8;base64,[etc.] a97ca672.css:1:105460
downloadable font: font load failed (font-family: "Museo Slab" style:normal weight:bold stretch:normal src index:0) source: data:application/font-woff;charset=utf-8;base64,[etc.] a97ca672.css:1:105460
I do not get those two errors. This font is embedded into the CSS file as a long string of data so it's not a problem of a blocked download, it's something else.
I don't know where the problem lies. There may be some setting we're overlooking.
Is the rest of the page style as expected?
Is your Firefox able to use hardware acceleration? You can open the Troubleshooting Information page to check on that. Either:
- "3-bar" menu button > "?" button > Troubleshooting Information
- (menu bar) Help > Troubleshooting Information
- type or paste about:support in the address bar and press Enter
Scroll down to the Graphics header and check the following table for GPU Accelerated Windows which is a ratio of accelerated to total windows. If the top is 0, HA is not running, while if the numerator equals the denominator, HA is running.
If it's not running, could you copy/paste the entire Graphics table into a reply? (Don't worry about the ugly formatting.)
It looks like it is 0/1
GPU Accelerated Windows 0/1 Basic (OMTC)