Supernova 115* How to reduce the spacing in the Message Header area.
The 'Message Header' is the area above where the message content of an opened email is displayed. It typically contains a set of buttons - Reply, Forward, Archive, Junk, Delete and More It shows From, To, Subject and Date It may show other information depending upon settings and type of email.
Do you find the spacing between eg: the 'From' line and the 'TO' line is too much? Do you want to reduce this gap? If yes, then the following information may solve your problem.
Valitud lahendus
Please check in Thunderbird to see if a setting needs switching on.
- Settings > General
- Scroll to bottom and click on 'Config Editor' button
- In search type : legacy
- look for this line: toolkit.legacyUserProfileCustomizations.stylesheets
- If it is set as 'false' :
- click on the far right arrow type icon to toggle from 'false' to say 'TRUE'
Now Do this: In Thunderbird
- Help > Troubleshooting Information
- in 'Application Basics' - Profile Folders - click on 'Open Folder'
A new window opens showing the contents of your 'profile name' folder. This puts you in the correct location to do the following.
- Exit Thunderbird now. This is important.
I'm going to give the full instructions because I do not know if people already know how to create and use a userChrome.css file.
- In the 'profile name ' folder create a new folder and call it 'chrome'. The spelling is important - note it is all lower case.
- Then open a simple text editor program such as 'Notepad'.
- Copy all the text between the lines below and paste it into 'Notepad'.
Note if you already have a 'userChrome.css' file then you may only need to copy the actual code section from where it says 'Message Header area'
@import url("chrome://messenger/content/unifiedtoolbar/unifiedToolbarWebextensions.css");
@namespace html url("http://www.w3.org/1999/xhtml");
/*Message Header area - */
.message-header-container,
.message-header-extra-container {
row-gap: 1px !important;
}
- Save the file as 'userChrome.css' - note the spelling of this is important - all lower case except the C.
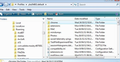
- Save it in the 'chrome' folder. - see attached image as guide.
Check that file really is called 'userChrome.css' and not 'userChrome.css.txt' - it has to be saved as a Cascading Style Sheet (css) and not a text document. So if you see 'userChrome.css.txt' - no problem - just rename it by removing the .txt - you will get ask are you sure as it may effect things - just say yes because you really do want to do it.
Start Thunderbird
Loe vastust kontekstis 👍 0All Replies (20)
Valitud lahendus
Please check in Thunderbird to see if a setting needs switching on.
- Settings > General
- Scroll to bottom and click on 'Config Editor' button
- In search type : legacy
- look for this line: toolkit.legacyUserProfileCustomizations.stylesheets
- If it is set as 'false' :
- click on the far right arrow type icon to toggle from 'false' to say 'TRUE'
Now Do this: In Thunderbird
- Help > Troubleshooting Information
- in 'Application Basics' - Profile Folders - click on 'Open Folder'
A new window opens showing the contents of your 'profile name' folder. This puts you in the correct location to do the following.
- Exit Thunderbird now. This is important.
I'm going to give the full instructions because I do not know if people already know how to create and use a userChrome.css file.
- In the 'profile name ' folder create a new folder and call it 'chrome'. The spelling is important - note it is all lower case.
- Then open a simple text editor program such as 'Notepad'.
- Copy all the text between the lines below and paste it into 'Notepad'.
Note if you already have a 'userChrome.css' file then you may only need to copy the actual code section from where it says 'Message Header area'
@import url("chrome://messenger/content/unifiedtoolbar/unifiedToolbarWebextensions.css");
@namespace html url("http://www.w3.org/1999/xhtml");
/*Message Header area - */
.message-header-container,
.message-header-extra-container {
row-gap: 1px !important;
}
- Save the file as 'userChrome.css' - note the spelling of this is important - all lower case except the C.
- Save it in the 'chrome' folder. - see attached image as guide.
Check that file really is called 'userChrome.css' and not 'userChrome.css.txt' - it has to be saved as a Cascading Style Sheet (css) and not a text document. So if you see 'userChrome.css.txt' - no problem - just rename it by removing the .txt - you will get ask are you sure as it may effect things - just say yes because you really do want to do it.
Start Thunderbird
If you want to remove all the buttons in the Message Header area because you have added them to the 'Unified Toolbar' then the following section of code can be added to the 'userChrome.css' file.
Remember to exit Thunderbird before editing the 'userChrome.css' file
/* hide all the buttons in the message header toolbar */
#header-view-toolbar
{
display: none !important;
}
Muudetud
Here is another alternative:
This code only shows a small Message Pane Header area. Depending upon your width of window: It should show the 'Reply' etc buttons and if wide enough also display the 'From'. So this is a very much reduced height and therefore potentially offers a significant increase in Message Pane email content area. However, on hover it should display more of the header data like TO, Subject and Date. So this displays as and when required.
These px sizes work for me using screen resolution 1920 x 1080 Scale 100% Font Size : 12px default and Density: Compact
But I did test increasing size of font and all worked ok.
@import url("chrome://messenger/content/unifiedtoolbar/unifiedToolbarWebextensions.css");
@namespace html url("http://www.w3.org/1999/xhtml");
/*Message Header area - reduce spacing*/
.message-header-container,
.message-header-extra-container {
row-gap: 1px !important;
}
/*MESSAGE HEADER - reduce height increase on hover - I find 22px works for me but some people may need to try 30px and for the on hover display, I've found 100px is better for ensuring the Subject is displayed - these px values can be adjusted for personal preference*/
.message-header-container {
min-height: 30px !important;
max-height: 30px !important;
height: 30px !important;
}
.message-header-container:hover {
min-height: 100px !important;
}
Muudetud
None of these solutions worked for me. I just want to reduce the line spacing. I'm running 115.5.1 (64-bit) on Windows Home 11, 10.0.22621 build 22621. See all the wasted height:
contact.a.blh+mozilla said
None of these solutions worked for me. I just want to reduce the line spacing. I'm running 115.5.1 (64-bit) on Windows Home 11, 10.0.22621 build 22621. See all the wasted height:
Sounds like you are not doing something right because the solutions offer different options depending upon what you are trying to achieve.
Suggest you post some useful info so I can see what you have done so far.
- Tell me what screen resolution you are using.
- Post an image which shows you have switched on the legacy settings in Config Editor.
- Post an image showing where you have saved the 'chrome' folder
- Post an image showing the contents of the 'chrome' folder and make sure it shows column details suzh as name, type, size and modified date.
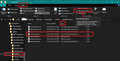
- Post an image showing the contents of youe 'userChrome.css' file
The image I've posted below compares the default normal - note I have unchecked all the options under 'More' > 'Customise' and also same view when the row-gap is reduced to 1px.
Muudetud
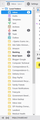
Okay, here is the million-dollar question: Why did the developers design this header area with so much wasted space? In fact, there is wasted space all over the interface of this version, even when density is set to high. Like in the folder pane. There is now an inch-wide space to the left of all the folder names. Why? That wasn't there in version 102.
Do the developers even use the program?
[I may have posted this note in the wrong spot. I thought this was the forum that the developers read. Sorry.]
Muudetud
Purebeads said
Okay, here is the million-dollar question: Why did the developers design this header area with so much wasted space? In fact, there is wasted space all over the interface of this version, even when density is set to high. Like in the folder pane. There is now an inch-wide space to the left of all the folder names. Why? That wasn't there in version 102. Do the developers even use the program?
I have no idea why the developers decide to do anything.
I'm just posting a question with a solution for reducing the space in the Message Header area and I hope it helps people.
This question has nothing to do with the Folder Pane and I've no idea why you have so much space because I'm not seeing anything any different in that area. That would be a different query.
I'm attaching a screen shot of the folder pane. That inch-wide space wasn't there in version 102. If it had been there, I would have known about it and would have complained about it before, but I never did.
Furthermore, all of the various bars are fatter than they need to be, even with density set to high.
I have already paid an extension developer to fix the mail header space, and I've offered him more money to fix the folder list space.
Sorry, duplicate post.
Muudetud
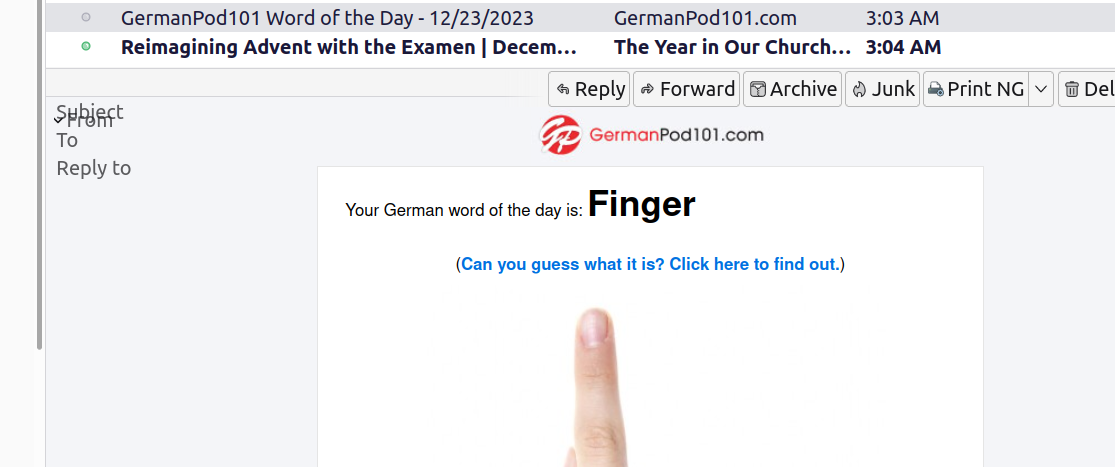
The Compact Headers extension has been updated and now works better than it did before. Depending on whether you set it to show one line or two lines, it will show just the Subject line or it will show the Subject line AND the buttons. It is a vast improvement over the space-gobbling default that Mozilla gives us.
On some messages, (but not all,) the To, From, Reply-to, etc., labels are still there when un-hovered. See attached screenshot of one un-hovered.
Gerry
On 12/23/23 11:44 AM, Toad-Hall wrote: > Hi > > regarding : > On the one with the hover-to-show option, the header disappears as expected when "un-hovered," but the words "Subject," "To," and "From" still remain up in the top left corner of the previewed message. > Seems you are talking about this particular link: > https://support.mozilla.org/en-US/questions/1429674 > > I've done some checking and believe I can see the issue you mention. But not in all emails.It seems to occur when email html does not include a background colour, so when using dark mode and background is dark you see the issue. I'll have to have a think about this. > > Can you go to that link and upload image showing the 'un-hovered' state so I can see what you see. Just to make sure I'm able to see same issue > > Regards > Anje aka 'Toad-Hall'
Spook74 said
On some messages, (but not all,) the To, From, Reply-to, etc., labels are still there when un-hovered.
Hi
I've been looking into this and I've found a way to get rid of that 'ghosting' where it shows the 'from' etc when unhovered.
Strange as it may seem - if you are using 'Normal' view of headers then you see that ghosting on messages where the message content does not have a full background set up in the code css. But if you select: 'View' > 'Headers' > 'All' Then you do not get that ghosting, but you do get the scrollbar. In your case - judging by the image you supplied you may need to increase the heights, so I've edited the code in a previous comment so you can see where I've altered sizes.
Purebeads said
I'm attaching a screen shot of the folder pane. That inch-wide space wasn't there in version 102. If it had been there, I would have known about it and would have complained about it before, but I never did.
I have both the 102* version and the current version. I'm running both and I've got them aligned on top of each to see what it is you are talking about and there is no difference. The space you see immediately below the 'Local Folders' blue folder icon has always been there because it is the area used for chevrons to expand a folder if it had subfolders eg: if your 'Inbox' had a subfolder. But this is not relevant to this particular question topic.
Muudetud
I have added the chrome folder to my Thunderbird profile, and added the userChrome.css text that reduces the minimum size of the Thread Pane. It works fine, and is shown in the first image.
Now, I'd like to add this Message Header space reduction modification as well, but when I copy/paste it below in the same chrome folder as shown in the second image, and it doesn't work.
Suggestions welcome.
runna4 said
I have added the chrome folder to my Thunderbird profile, and added the userChrome.css text that reduces the minimum size of the Thread Pane. It works fine, and is shown in the first image. Now, I'd like to add this Message Header space reduction modification as well, but when I copy/paste it below in the same chrome folder as shown in the second image, and it doesn't work. Suggestions welcome.
The image you posted showing code is missing a } at the end of the 'Thread pane' section. In the image it shows a | but it should be a }.
Thank you. I accidentally copied my cursor instead of the }.
Your "display on hover" code is also a great space saver. My complete userChrome.css code which reduces space on both the Thread Pane and the Message Header is shown below.
I'm sure many others appreciate your efforts.
Toad-Hall said
Please check in Thunderbird to see if a setting needs switching on.Now Do this: In Thunderbird
- Settings > General
- Scroll to bottom and click on 'Config Editor' button
- In search type : legacy
- look for this line: toolkit.legacyUserProfileCustomizations.stylesheets
- If it is set as 'false' :
- click on the far right arrow type icon to toggle from 'false' to say 'TRUE'
A new window opens showing the contents of your 'profile name' folder. This puts you in the correct location to do the following.
- Help > Troubleshooting Information
- in 'Application Basics' - Profile Folders - click on 'Open Folder'
I'm going to give the full instructions because I do not know if people already know how to create and use a userChrome.css file.
- Exit Thunderbird now. This is important.
Note if you already have a 'userChrome.css' file then you may only need to copy the actual code section from where it says 'Message Header area'
- In the 'profile name ' folder create a new folder and call it 'chrome'. The spelling is important - note it is all lower case.
- Then open a simple text editor program such as 'Notepad'.
- Copy all the text between the lines below and paste it into 'Notepad'.
@import url("chrome://messenger/content/unifiedtoolbar/unifiedToolbarWebextensions.css"); @namespace html url("http://www.w3.org/1999/xhtml"); /*Message Header area - */ .message-header-container, .message-header-extra-container { row-gap: 1px !important; }
- Save the file as 'userChrome.css' - note the spelling of this is important - all lower case except the C.
- Save it in the 'chrome' folder. - see attached image as guide.
Check that file really is called 'userChrome.css' and not 'userChrome.css.txt' - it has to be saved as a Cascading Style Sheet (css) and not a text document. So if you see 'userChrome.css.txt' - no problem - just rename it by removing the .txt - you will get ask are you sure as it may effect things - just say yes because you really do want to do it.
Start Thunderbird
Where do I copy from & paste to to change the size of the header? I created the chrome file for moving the message header from another thread. I'm hoping my photo explains what is in the chrome file right now and what I am hoping to accomplish. Do I just add to the same file?
You add to the same userChrome.css file. You must exit Thunderbird before you do it.
As previously mentioned : Note if you already have a 'userChrome.css' file then you may only need to copy the actual code section from where it says 'Message Header area'
This means your userChrome.css file should look like this:
@import url("chrome://messenger/content/unifiedtoolbar/unifiedToolbarWebextensions.css");
@namespace html url("http://www.w3.org/1999/xhtml");
/* Thread pane - reduce min-height*/
#threadPane {
min-height: 100px !important;
}
/*Message Header area - */
.message-header-container,
.message-header-extra-container {
row-gap: 1px !important;
}
Additional info: The problem regarding reducing height of thread Pane was reported as a bug issue:
Latest info is it has been fixed, but it's still in the beta stage. At some point it should get into the normal release versions in the near future.
Your 'userChrome.css' file will continue to override the code for the thread pane. But when the new code arrives in the release version, it means you can edit the 'userchrome.css' file and remove that 'thread pane' section if you want to.
How will you know when it has been introduced ? It will be announced in the 'Release Notes'. However, before you go altering your 'userchrome.css' code, you can easily check your Thunderbird by restarting in Troubleshoot mode which auto disables the 'userChrome.css' file whilst in Troubleshoot mode'.
The code for reducing space - it reduces the number of pixels used between the various rows, eg: between From and To and To and Subject.
It does not reduce the row containing eg: the From data because that height is determined by the font size you are using and the height of the icons used to show whether contact is in address book. It may also change due to your own customised choices which are located: More > Customise. If you choose to include a senders profile image or increase the font of the Subject then those rows will require greater height.
Toad-Hall said
Additional info: The problem regarding reducing height of thread Pane was reported as a bug issue: Latest info is it has been fixed, but it's still in the beta stage. At some point it should get into the normal release versions in the near future. Your 'userChrome.css' file will continue to override the code for the thread pane. But when the new code arrives in the release version, it means you can edit the 'userchrome.css' file and remove that 'thread pane' section if you want to. How will you know when it has been introduced ? It will be announced in the 'Release Notes'. However, before you go altering your 'userchrome.css' code, you can easily check your Thunderbird by restarting in Troubleshoot mode which auto disables the 'userChrome.css' file whilst in Troubleshoot mode'.
Whoot! The update was released and removed about 1/4 pf the size of the pane. So issue solved. Thanks for your time!