Google Slides display differences between firefox and other browsers
So i began teaching a UX design course on an institution and we are used to work with google slides to make a presentation. In terms of evaluation, every student need to present the resolution of the challenges we make to assest their performance through the course. I noticed that my students that do not use firefox see their slides on a different way that i see them.
For example: i notice that, when the font placing is right for them, for me it's off (i view the placing as if it is apart from the slide, or maybe i see the font not being well distributed in its text field) The same thing happens with every element they put on each slide: i see them differently. This does not happen when i open the file in other browsers.
I add an image to clarify.
I would like to know if there is a solution for this, because i would not like to correct my students using other browser, honestly.
Wšě wotmołwy (9)
- I leave an image of how does the slide looks in other browsers. Dont know why didnt allow me to upload it before.
This is from Google.
Browsers
Google Drive, Docs, Sheets, Slides, and Forms work with the 2 most recent versions of the following browsers (unless specified otherwise). Make sure cookies and JavaScript are turned on for your browser.
Chrome Firefox Windows only: Microsoft Edge Mac only: Safari
Other browsers may work, but you might not be able to use all of the features.
This is by design... Google wants you to use Chrome for all the bells and whistles.
jonzn4SUSE said
This is from Google. Browsers Google Drive, Docs, Sheets, Slides, and Forms work with the 2 most recent versions of the following browsers (unless specified otherwise). Make sure cookies and JavaScript are turned on for your browser. Chrome Firefox Windows only: Microsoft Edge Mac only: Safari Other browsers may work, but you might not be able to use all of the features.
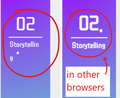
That is the problem: i am using firefox, and it does not work quite right. If you see how "storytelling" reads in other browsers, you will see that in firefox is not working properly. Cookies config is ok. So i dont know how to solve this, other than using another browser :/
It happens, just another day as the world turns. If you have no other questions just mark your comment as resolved and have a good day. ;-)
jonzn4SUSE said
It happens, just another day as the world turns. If you have no other questions just mark your comment as resolved and have a good day. ;-)
So is not other way to solve this? it just ends in "it is google's fault" basically?
Thanks in advance.
LOL Yes, that's it, end of story, game over. Google clearly states that "Other browsers may work, but you might not be able to use all of the features." If you try Google Meet, you will see that you have more options in Chrome than Firefox. Like I said, this is Google pushing you to use Chrome. Not a big deal. If you have to get work done, just do it. In my office, Chrome is default, but I use Firefox where I can. See the screenshots from Firefox and Chrome in Google Meet.
Wot jonzn4SUSE
The difference in the boldness of the font is very apparent when you place the left columns side-by-side. Not sure why the font is rendering so differently, but it could be something in the style rules in the presentation.
Is there a publicly accessible Slides presentation you can link to as an example?
To bypass the spam link moderation queue, you can insert a space before the top level domain, as in:
https://www.example .com/path/page.html
Also, more generally, fonts in tight layouts often overflow if you use the "Minimum font size" setting, but I can't tell whether that is a factor in your screenshot.
I would first check what font is used in Firefox and what font in other browser as it looks like a compacter font (less character spacing and possibly bolder) in other browsers.
You can right-click and select "Inspect" to open the built-in Inspector with this element selected.
You can check in the Rules tab in the right panel in the Inspector what font-family is used for selected text. You can check in the Fonts tab in the right panel in the Inspector what font is actually used because Firefox might be using a different font than specified by the website.
Wot cor-el