unicode character from public area wont appear
Dear Supporter,
My website sends a character from the private block, that is supported by my font. unfortunately firefox doesnt render it - but at least webkit does. In my xhtml you find (without the spaces): & # x E0000; & # x E0001;
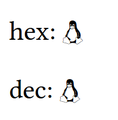
So i tried placing the character in the CSS content in a pseudo class, but the result is a tux !?!???!?
On the screenshot you can see that it doesnt appear in the source code - i also dont see the character if i use "view source" from context menu. but my code inserts it to the xhtml output and webkit shows the character. Is there any best practice on integrating those characters.
Have a look at: http://fontane-nb.dariah.eu/00test.html
Modified
Chosen solution
The characters are in the page code, but do not show.
The characters are encoded as Surrogates: �� and �� I'm not sure if Surrogates work in Firefox.
- data:text/html;charset=utf-8,test: %F3%A0%80%81
All Replies (2)
Chosen Solution
The characters are in the page code, but do not show.
The characters are encoded as Surrogates: �� and �� I'm not sure if Surrogates work in Firefox.
- data:text/html;charset=utf-8,test: %F3%A0%80%81
Modified
Thank you very much for the reply. I checked the encoding and there is probably a bug in the database, that is responsible for the translation to surrogates.
back to firefox: I change the code and inserted the character as hex and decimal unicode pointer. and the result is the tux, as mentioned before, while the font is mapped to the paragraph and the character is supported by the font. i also tried to include css font-range ( unicode-range:U+0025-E0004; ), which does not have any effect.
http://fontane-nb.dariah.eu/00test.html
thanks for your help, mathias
edit:
Ahh sorry. I got it. I am in the wrong block! OK, thanks for your help!
Modified