Is there a way to get rid of the white/highlighted look of the bookmarks toolbar?
Before, the bookmark tool bar matched the same color as the theme, but now it is covered in this greyish white haze and I would really like to change it back if I could. I have played with several options and can't seem to get rid of it.
All Replies (2)
Based on a couple other threads, there is a reduced transparency of the toolbars in Firefox 44 (semi-opaque or translucent appearance), but the specific coloration varies between operating systems. Probably someone will post comments on how to restyle the bars using a custom style rule, but I don't have Windows 8.1 handy to experiment with myself.
Or a "Swiss Army Knife" customization extension like Classic Theme Restorer may be able to modify it now, assuming you don't mind managing its dozens of settings.
https://addons.mozilla.org/firefox/addon/classicthemerestorer/
The following is based on testing on Windows 7, so other versions may vary.
You can apply custom style rules to Firefox's interface using either:
- Stylish extension: https://addons.mozilla.org/firefox/addon/stylish/
- userChrome.css file: http://kb.mozillazine.org/UserChrome.css
As an example of a style rule for this purpose:
(A) Suppress Firefox 44 gradient toolbar background except on hover - a bit flaky
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#navigator-toolbox:not(:hover) > toolbar:-moz-lwtheme {
background-image: none !important;
box-shadow: none !important;
border-top-color: transparent !important;
}
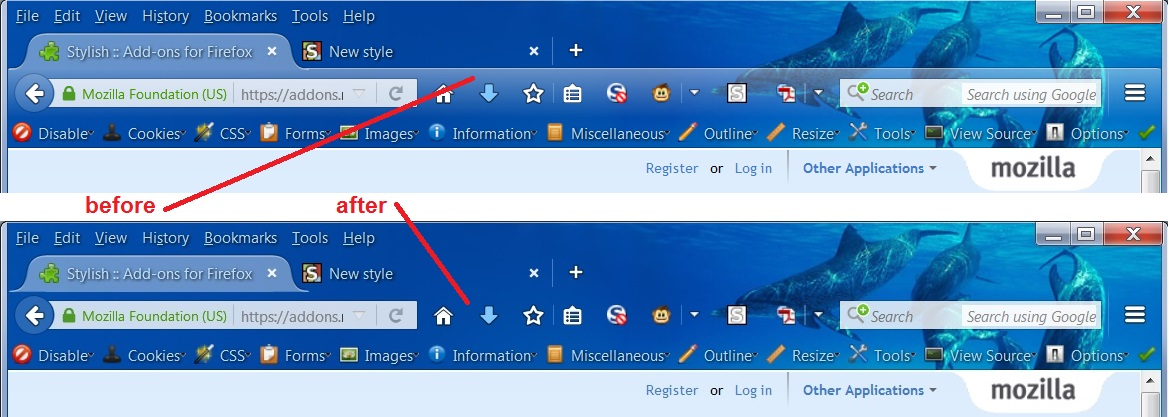
(B) Suppress Firefox 44 gradient toolbar background always (example screenshot attached)
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#navigator-toolbox > toolbar:-moz-lwtheme {
background-image: none !important;
box-shadow: none !important;
border-top-color: transparent !important;
}
If you have not used Stylish or userChrome.css before, you'll probably want some additional guidance, but dinner beckons...
Edit: added the missing links.
Gewysig op