Can the box shadow be removed from bookmarks menu in Proton?
I'm trying to remove the shadows that appear below and to the right of the bookmarks menu in Proton (i.e. the menu that pops up when you click the Bookmarks button on the toolbar).
I've managed to remove the shadow from the main bookmarks menu using this CSS:
box.panel-arrowcontent {
box-shadow: none !important;
}
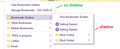
However, that doesn't remove the shadow from the submenus that pop up for each folder within the bookmarks menu (see the 1st screenshot).
I'm trying this using the following CSS:
hbox[part=innerbox] {
box-shadow: none !important;
}
What's puzzling is that according to the inspector window, this CSS appears to be correct. In the 2nd screenshot, notice that my rule is shown as being in effect, and overriding the original rule in panelUI.css.
However, despite what the inspector shows – the shadow is still very much there!
Has anyone succeeded in removing this shadow?
Gekose oplossing
Pleased to say that in Firefox 91, this works more consistently. My original code no longer works, but there's now a way of removing the shadow which applies both to the main bookmarks menu and the submenus, and doesn't rely on Windows settings:
.menupopup-arrowscrollbox {
box-shadow: none !important;
}
Well done Firefox devs for making the behaviour more consistent!
All Replies (5)
A search for the box-shadow code that is used in your example comes up with these results:
cor-el said
A search for the box-shadow code that is used in your example comes up with these results:
Right, and that search brings up the same occurrence in panelUI.css that the inspector shows in screenshot 2.
But the inspector also tells me that my userChrome.css is overriding that – however, something is inconsistent, because you can see in screenshot 1 that the shadow is very much still there.
I'm not sure at the moment how to reconcile what I see in the inspector, versus how the element is actually being rendered (with shadow).
Using userChrome.css to style items in ShadowDOM is always difficult and may not be possible.
Try this code:
menupopup, panel, tooltip {text-shadow: none !important}cor-el said
Using userChrome.css to style items in ShadowDOM is always difficult and may not be possible. Try this code:menupopup, panel, tooltip {text-shadow: none !important}
Many thanks for your time on this. That code unfortunately didn't work, but in the end I got what I needed by disabling menu shadows at the Windows level.
Interestingly, even with that, I needed to keep my CSS that targets the hbox. Without that, there was still a small blurry shadow to the left of the submenu. So it looks like the main shadow actually came from Windows and not from anything in the CSS.
What I still don't understand is why in my initial attempts, I didn't get the same problem in the main bookmarks menu that I did in the submenu!
As you say, ShadowDOM can be a bit tricky. What I found nasty is that when a rule appears in Firefox's own CSS files, it can make use of the `::part` relationship between a parent element in the main DOM and its child parts in the shadow – but rules in userChrome.css cannot do this.
So code like this:
#BMB_bookmarksPopup menupopup[placespopup=true]::part(innerbox) {
box-shadow: 0 0 4px rgba(0,0,0,0.2);
}
...works fine in Firefox's panelUI.css, but you cannot use the same selector in userChrome.css. You're restricted to only those rules that would work if the shadow DOM were a completely standalone document independent of the parent.
While that in fact didn't cause me any problem here that I couldn't work around in this particular case, it does restrict what you can do in userChrome.css, as well as being counterintuitive because you can't use the same selectors that the stock Firefox CSS does.
There's an open bug for this (https://bugzilla.mozilla.org/show_bug.cgi?id=1575507) but no activity on it since September 2019...
Gekose oplossing
Pleased to say that in Firefox 91, this works more consistently. My original code no longer works, but there's now a way of removing the shadow which applies both to the main bookmarks menu and the submenus, and doesn't rely on Windows settings:
.menupopup-arrowscrollbox {
box-shadow: none !important;
}
Well done Firefox devs for making the behaviour more consistent!