How to activate/use the OpenH264 Video Codec provided by Cisco Systems in 64-bit Firefox?
I have security webcams installed at home that provide h.264 video streams over the RTSP: protocol. Since 64-bit Firefox doesn't enable any video plugins (VLC is my preferred solution, and installs but won't activate) what HTML code is necessary to activate the provided Cisco OpenH264 codec? Please provide an example.
All Replies (8)
That OpenH264 Video Codec provided by Cisco Systems is for the Hello service - WebRTC - only. Not for HTML5 < video > or < audio > .
While I sincerely appreciate the reply, what good is an 'open' codec if it's only intended to be used for a single service of which I've never heard? Or, to take an entirely different approach, exactly how does the Mozilla Dev Team propose for 64-bit users to embed h.264 video streams in HTML web pages? If the VLC plugin is disallowed, what approach am I supposed to use for embedding h.264 video streams?
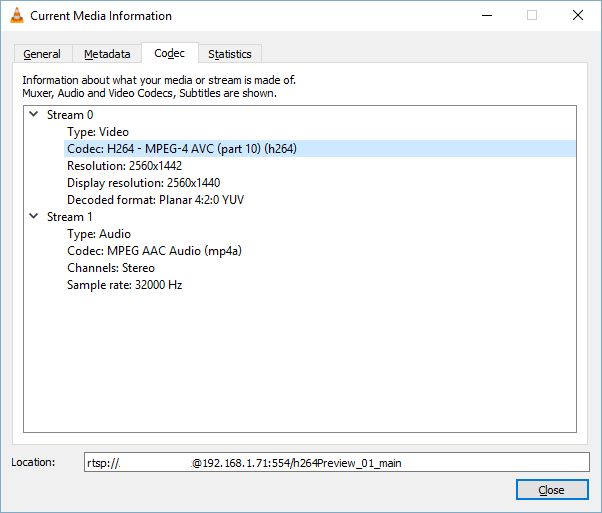
Attached is one image of the media information provided by VLC when streaming directly from the camera. VLC indicates the stream is h264 video in an MP4 Part 10 container.
I see by looking into the DLL file mozavcodec.dll there is a string matching this video type.
H.264 / AVC / MPEG-4 AVC / MPEG-4 part 10
So what is the magic HTML incantation to display this video stream inside an HTML5 < video > structure?
Izmjenjeno
It's not like I haven't tried. This HTML results in Firefox insisting a plugin is required. If not VLC, which white-listed plug-in would this be?
< video width=960 height=540 controls autoplay >
< source src="rtsp://username:password@192.168.1.71:554/h264Preview_01_main" type=video/mp4 >
Your browser does not support the video tag. < /video >
Izmjenjeno
Its possible you have the N or KN version of Windows 10 as you need to install some media-related technologies.
Izmjenjeno
James said
Its possible you have the N or KN version of Windows 10 as you need to install some media-related technologies. https://support.microsoft.com/en-us/kb/3099229
Nope, neither the N nor KN version, and I downloaded the MS media package and installed it, anyway. The MP4/AVC stream from this camera is still not recognized by the browser. What's interesting is the following page from the Mozilla Developer Network, that seems to indicate the < VIDEO > tag should be fully supported since Mozilla version 42:
https://developer.mozilla.org/en-US/docs/Web/HTML/Supported_media_formats#Browser_compatibility
What's concerning is the [10] and [11] footnotes, which indicate Mozilla is dependent on the underlying Windows operating system for video compatibility. Unfortunately, there doesn't appear to be any lists/details of what those underlying os files might be.
My HD video hardware is integrated in the Intel Core i5-3210m processor, which appears to support hardware h264 decoding. DirectX software version installed is 11.2. I just wish I could find out what Windows 10 o/s files are necessary to provide the support Firefox seems to be lacking.
Going to the http://www.youtube.com/html5 web page returned seven blue check marks, indicating everything it reviewed was present and available. I'm beginning to suspect the RTSP:// protocol as video source is causing this issue.