REMOVAL OF CONTENT AREA CONTEXT MENU SHADOW
The solution I had posted here - [https://support.mozilla.org/en-US/que.../1343170] no longer works (Firefox Developer Edition 115.0b9).
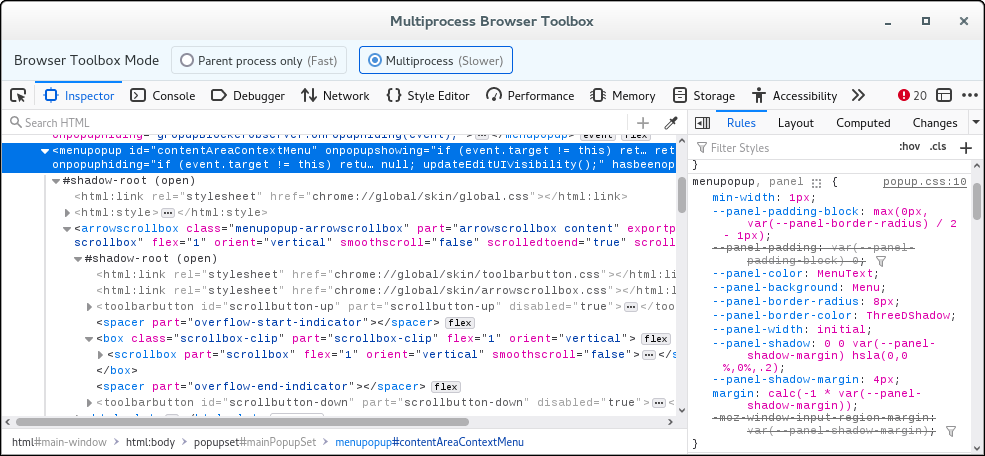
Having inspected [https://searchfox.org/mozilla-release.../popup.css] I am still unable to find a solution to remove the box shadow from content area context menus.
Alle Antworten (5)
Hello,
Thank you for reaching out to the Firefox Support Forum. I understand that you are looking for a solution to remove the box shadow from the content area context menus in Firefox.
Unfortunately, there isn't a built-in option or preference in Firefox to remove the box shadow from the content area context menus. This is a part of the browser's default styling and cannot be easily modified.
However, if you are comfortable with customizing Firefox using CSS, you can try adding the following code to your userChrome.css file:
css Copy code /* Remove box shadow from content area context menus */
- contentAreaContextMenu {
box-shadow: none !important;
} To access the userChrome.css file, you can follow these steps:
Open your Firefox profile folder. You can type about:support in the address bar, and under the "Application Basics" section, click on the "Open Folder" button next to the "Profile Folder" entry. In the profile folder, navigate to the chrome folder. If it doesn't exist, create a new folder named chrome. Inside the chrome folder, create a plain text file named userChrome.css. Open the userChrome.css file with a text editor and paste the above code. Save the file and restart Firefox. Please note that modifying the userChrome.css file requires some technical knowledge, and any changes made may affect the browser's behavior. Make sure to take necessary precautions and backup your profile folder before making any modifications.
If you have any further questions or need additional assistance, feel free to ask. We're here to help!
Best regards, Firefox Support Volunteer
Thank you for that... Please refer to my original post - [https://support.mozilla.org/en-US/que.../1343170].
See also --panel-shadow.
@cor-el - I thought I might hear from you... --panel-shadow does not seem to apply here.
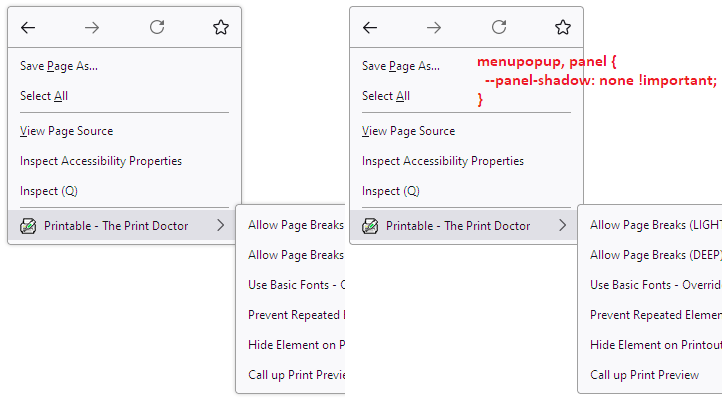
I think this worked for me, but maybe you have a different shadow on your theme (this is the built-in Light theme):
menupopup, panel {
--panel-shadow: none !important;
}
Before and After: