After TB 24.7, the screen looks have changed
After TB 24.7, my screen look has changed. Attached are screen shots of TB 24.7 and all TB versions after 24.7 for the WRITE, REPLY, FORWARD AND REDIRECT screens.
Currently I am using TB 38.7 on Windows XP but it applies to all versions I updated to since 24.7.
I believe that the screen layouts of TB 24.7 are the proper ones and that the updates after that messed up those layouts after that version. Can anyone help me get back to that look?
Solución elegida
Hi Ptaker The new look you are seeing in the 'Write' window is deliberate, it is not something weird going on.
These changes occurred some time ago as we are now on version 38.7.0. At the time, there was much 'how can I get this looking correct' with many people feeling the text input lines for eg: TO field looked greyed out and unusable; somewhat misleading.
There is a way to get the old look back. Fortunately, being Thunderbird, there are loads of modifications people can do. The following may initially seem a bit daunting, but it is only creating folders, files and copy pasting.
make hidden files and folders visible:
In Thunderbird
- Help > Troubleshooting Information
- click on 'show Folder' button
a new window opens showing content of profile folders
- Close Thunderbird now - this is important
- Create a new folder called it chrome - note the spelling.
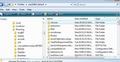
So in Profile folder looks like the first image below.
Open Notepad
- Copy paste all the contents shown between the lines below into Notepad.
- Save the file as userChrome.css (note the spelling) in the chrome folder.
see second image below. Restart thunderbird.
/*
* Do not remove the @namespace line -- it's required for correct functioning
*/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/*Changes Write window look*/
/* ::::: From: msgIdentity box ::::: */
#msgIdentity {
background-color: -moz-Field !important;
transition: border .0s, background-color .0s !important;
border-radius: 2px !important;
}
@media not all and (-moz-windows-default-theme) {
#msgIdentity {
border-width: 0px !important;
}
#msgIdentity:hover,
#msgIdentity[focused="true"] {
background-color: -moz-Field !important;
border-width: 0px !important;
}
}
/* ::::: To, Cc, Bcc button ::::: */
@media not all and (-moz-windows-default-theme) {
.aw-menulist {
margin-top: 0px !important;
-moz-margin-end: 4px !important;
border-width: 0px !important;
background-color: rgba(128, 128, 128, .15) !important;
transition: background-color .05s ease-in !important;
}
.aw-menulist:hover {
background-color: rgba(128, 128, 128, .3) !important;
}
.aw-menulist[open="true"] {
background-color: rgba(128, 128, 128, .05) !important;
}
.aw-menulist:-moz-window-inactive {
opacity: .7 !important;
}
}
.aw-menulist > .menulist-label-box {
margin: 1px 0 -1px 0 !important;
}
/* ::::: addressing widget ::::: */
#textcol-addressingWidget {
background-color: -moz-Field !important;
border-width: 0px !important;
}
.textbox-addressingWidget {
margin-bottom: 0px !important;
margin-bottom: 0px !important;
transition: border .0s, background-color .0s !important;
}
.dummy-row-cell:not(:first-child) {
margin-bottom: 0px !important;
}
@media not all and (-moz-windows-default-theme) {
.textbox-addressingWidget {
background-color: transparent !important;
border-width: 0px !important;
}
.dummy-row-cell:not(:first-child) {
background-color: transparent !important;
border-width: 0px !important;
}
.textbox-addressingWidget:hover,
.textbox-addressingWidget[focused="true"] {
background-color: transparent !important;
border-width: 0px !important;
}
}
/* ::::: subject box ::::: */
#subject-box {
margin-top: 1px !important;
}
#msgSubject {
background-color: -moz-Field !important;
transition: border .0s, background-color .0s !important;
border-width: 0px !important;
}
@media not all and (-moz-windows-default-theme) {
#msgSubject {
border-width: 0px !important;
}
#msgSubject:hover,
#msgSubject[focused="true"] {
background-color: -moz-Field !important;
border-width: 0px !important;
}
}
/*end of the above write box*/
Leer esta respuesta en su contexto 👍 1
Todas las respuestas (5)
Sorry but I did not see the attachments as a .pdf so I am adding the screen shots as .jpg and .pngPtaker said
After TB 24.7, my screen look has changed. Attached are screen shots of TB 24.7 and all TB versions after 24.7 for the WRITE, REPLY, FORWARD AND REDIRECT screens. Currently I am using TB 38.7 on Windows XP but it applies to all versions I updated to since 24.7. I believe that the screen layouts of TB 24.7 are the proper ones and that the updates after that messed up those layouts after that version. Can anyone help me get back to that look?
Solución elegida
Hi Ptaker The new look you are seeing in the 'Write' window is deliberate, it is not something weird going on.
These changes occurred some time ago as we are now on version 38.7.0. At the time, there was much 'how can I get this looking correct' with many people feeling the text input lines for eg: TO field looked greyed out and unusable; somewhat misleading.
There is a way to get the old look back. Fortunately, being Thunderbird, there are loads of modifications people can do. The following may initially seem a bit daunting, but it is only creating folders, files and copy pasting.
make hidden files and folders visible:
In Thunderbird
- Help > Troubleshooting Information
- click on 'show Folder' button
a new window opens showing content of profile folders
- Close Thunderbird now - this is important
- Create a new folder called it chrome - note the spelling.
So in Profile folder looks like the first image below.
Open Notepad
- Copy paste all the contents shown between the lines below into Notepad.
- Save the file as userChrome.css (note the spelling) in the chrome folder.
see second image below. Restart thunderbird.
/*
* Do not remove the @namespace line -- it's required for correct functioning
*/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/*Changes Write window look*/
/* ::::: From: msgIdentity box ::::: */
#msgIdentity {
background-color: -moz-Field !important;
transition: border .0s, background-color .0s !important;
border-radius: 2px !important;
}
@media not all and (-moz-windows-default-theme) {
#msgIdentity {
border-width: 0px !important;
}
#msgIdentity:hover,
#msgIdentity[focused="true"] {
background-color: -moz-Field !important;
border-width: 0px !important;
}
}
/* ::::: To, Cc, Bcc button ::::: */
@media not all and (-moz-windows-default-theme) {
.aw-menulist {
margin-top: 0px !important;
-moz-margin-end: 4px !important;
border-width: 0px !important;
background-color: rgba(128, 128, 128, .15) !important;
transition: background-color .05s ease-in !important;
}
.aw-menulist:hover {
background-color: rgba(128, 128, 128, .3) !important;
}
.aw-menulist[open="true"] {
background-color: rgba(128, 128, 128, .05) !important;
}
.aw-menulist:-moz-window-inactive {
opacity: .7 !important;
}
}
.aw-menulist > .menulist-label-box {
margin: 1px 0 -1px 0 !important;
}
/* ::::: addressing widget ::::: */
#textcol-addressingWidget {
background-color: -moz-Field !important;
border-width: 0px !important;
}
.textbox-addressingWidget {
margin-bottom: 0px !important;
margin-bottom: 0px !important;
transition: border .0s, background-color .0s !important;
}
.dummy-row-cell:not(:first-child) {
margin-bottom: 0px !important;
}
@media not all and (-moz-windows-default-theme) {
.textbox-addressingWidget {
background-color: transparent !important;
border-width: 0px !important;
}
.dummy-row-cell:not(:first-child) {
background-color: transparent !important;
border-width: 0px !important;
}
.textbox-addressingWidget:hover,
.textbox-addressingWidget[focused="true"] {
background-color: transparent !important;
border-width: 0px !important;
}
}
/* ::::: subject box ::::: */
#subject-box {
margin-top: 1px !important;
}
#msgSubject {
background-color: -moz-Field !important;
transition: border .0s, background-color .0s !important;
border-width: 0px !important;
}
@media not all and (-moz-windows-default-theme) {
#msgSubject {
border-width: 0px !important;
}
#msgSubject:hover,
#msgSubject[focused="true"] {
background-color: -moz-Field !important;
border-width: 0px !important;
}
}
/*end of the above write box*/
It may not look 'exactly to the letter' the same, but it will be as similar as possible. The exception is the small 'man' widget, which used to be at the start of a 'TO' field. This is no longer available. I use this and find it much easier to use. It seems correct to be able to have the text input fields looking like text input fields. Hope it helps you to have a better experience.
Thank you for your superb answer to my question. The chrome information did the job. Now I can stop going crazy. Question: Do I have to modify the TB each time there is an update or will that chrome modification still be effective?
Again, thanks for the great answer.
I created that chrome /userChrome.css file back in version 24 'ish and it is still working perfectly ok and I have updated to each version as available. So assuming the developers do not do something very drastic, you should not need to do anything else.