how to increase horizontal spacing between lines the sender from attachment date ect...
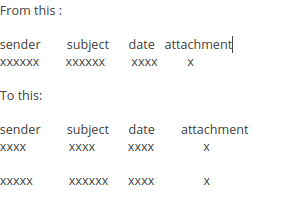
I would like to increase the line spacing (horizontal spacing) between the sender from subject date .... area.
I find everything is a bit too close to each other and I get a text overload. I have tried reducing the font size but that is not what I am after. I basically want to double the current spacing.
See image attached...
Hope that makes sense.
Thank you.
Will
Chosen solution
Please try this as I would like to get some confirmation that the userChrome.css file is being accessed.
In Thunderbird
- Help > Troubleshooting Information
- Click on 'Show folder' button
- Close Thunderbird now - this is important
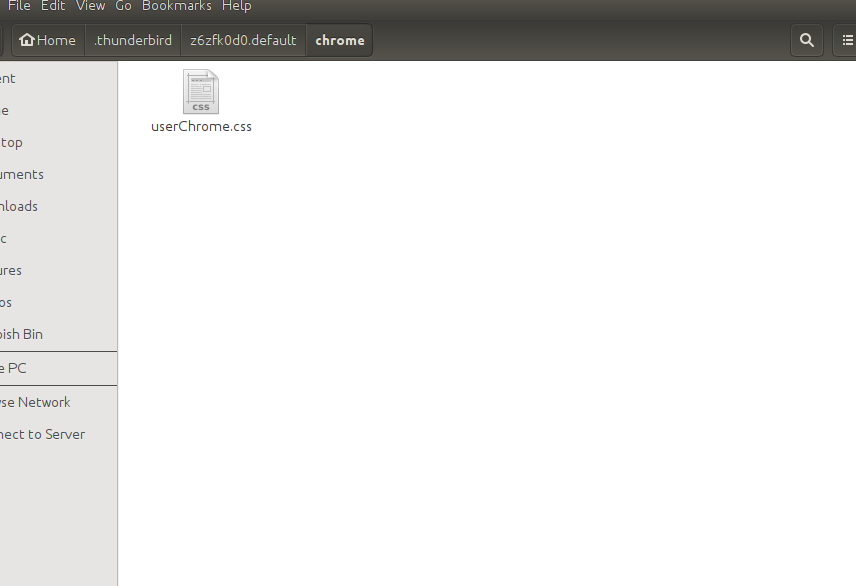
- Click on 'chrome' folder
- Open 'userChrome.css' file
- Completely remove everything in the file, then copy paste the info between lines below.
- save the 'userChrome.css' file
- Restart Thunderbird.
It should make the font a lot larger, please confirm if the font is now significantly larger. This is just a test to make sure the file is being accessed. It is a simple global font alteration.
/*
* Do not remove the @namespace line -- it's required for correct functioning
*/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* set default namespace to XUL */
* {
font-size: 24pt !important;
}
Read this answer in context 👍 0
All Replies (20)
I'm assuming you are refering to the Column Headers as the image posted does not look like it from a Thunderbird window.
I've added bit more info than you were looking for; just covering the topic.
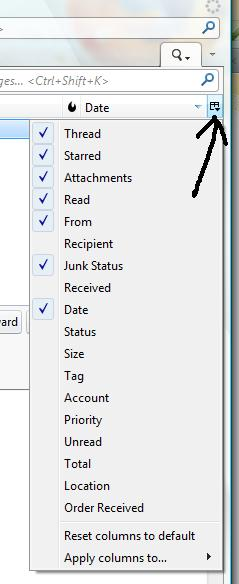
Any column header:
- Can be selected for view or hidden from view by using the small icon on the far right of the column headers.
- Can be moved to a different position by left click and hold down on a column header and drag sideways to new location; a thin grey line appears to show you where that column header would appear if you released the mouse. Release mouse to drop into new position.
- Can be expanded or contracted to use more or less width by hovering the mouse hover the dividing line between column headers you will see a double headed arrow appear; left click and hold down on the double headed arrow, now drag left or right as required to increase or decrease the width of the column.
Modified
See image attached..
Spot the increase in spacing between lines ?
The following may seem a bit daunting at first, but it is really only creating folders, copy pasting and saving a file as per instructions, so a lot easier than it may initially seem.
Make hidden files and folders visible:
In Thunderbird
- Help > Troubleshooting Information
- Click on 'Show folder' button
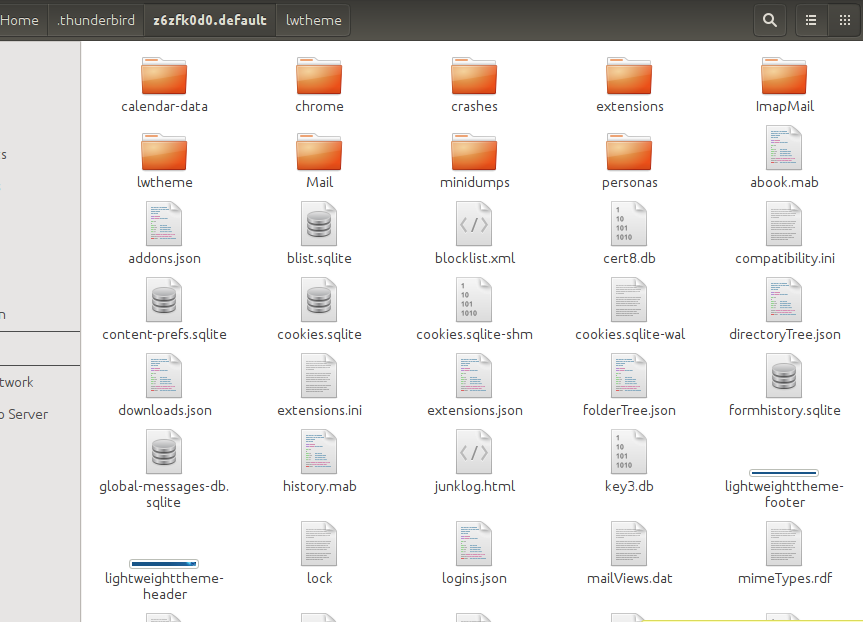
a new window opens showing the contents of your profile folder name. you will typically see the 'Mail' folder amongst a load of other folders and files.
- Close Thunderbird now - this is important
- Create a new folder called chrome - note the spelling
It should be in the profile folder name; same place as the 'Mail' folder. See first image below.
- Open 'Notepad' - usually located in Program files > Accessories > Notepad
- Copy everything between the two lines below and paste into Notepad.
- Save the file as userChrome.css - note the spelling - in the chrome folder.
note: this line: height: 40px !important; You can modify the 40px to suit, eg: 25 or 30 or 50 Thunderbird must be closed when doing any modifications to this file.
Start Thunderbird.
/*
* Do not remove the @namespace line -- it's required for correct functioning
*/
@namespace url
("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/*
#threadTree treechildren:-moz-tree-row
{
height: 40px !important;
}
Thanks but have done everything exactly the same without any luck.
Please see my screen shots below.. I did however notice that you have a userContect.css file in your Chrome directory.
The chrome folder is in the correct place and correctly spelt. The userChrome.css file is also in the correct location and correctly spelt. Please post an image showing the contents of the userChrome.css file.
Here you go..
Sorry can you modify the 'userChrome.css' file to say the following:
Remember to close Thunderbird before opening, modifying, saving userChrome.css file.
/*
* Do not remove the @namespace line -- it's required for correct functioning
*/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/*
/* set default namespace to XUL */
#threadTree treechildren:-moz-tree-row
{
height: 40px !important;
}
Modified
No luck..see file below
I did exit before changing the file..
It looks like you are using a mac
I've had a look online to see if there is any significant difference.
exit Thunderbird Open the userChrome.css file. Please remove everything in userChrome.css and then copy paste this:
/*
* Do not remove the @namespace line -- it's required for correct functioning
*/
@namespace url ("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* set default namespace to XUL */
/* Set Height For Cells In Thread Pane */
#threadTree >treechildren::-moz-tree-row {
height: 40px !important;
}
Save and Close userChrome.css file and start Thunderbird. report back on results
I am running Ubuntu. Stll didn't work for me :(
Toad, is that isolated comment marker (/*) just after the name space line correct? It might be disabling all that follows it.
I thought that too and removed it from the last code comment. So that only the 'comments are now started and finished with /* */ Although everything is working for me on Windows Vista.
The original code, I just copy pasted from my userChrome. But I realised later that I'd picked up one of those /*.
This must be close to working.
This link shows the namespace info: http://kb.mozillazine.org/UserChrome-example.css
This link shows the treechildren info for row height. http://kb.mozillazine.org/Grid_lines
So between the two you would be looking at :
/*
* Do not remove the @namespace line -- it's required for correct functioning
*/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */
/* Adjust Thread pane message row height */
#threadTree treechildren:-moz-tree-row {
height: 40px !important;
}
Sometimes there has been slight alteration in the way it written eg:
/* Set Height For Cells In Thread Pane */
#threadTree >treechildren::-moz-tree-row {
height: 40px !important;
}
I would not have thought it could make much difference, but on a different OS which I cannot test, I thought it worth trying.
Thank you for the effort but still no luck. It doesn't seem to work in Ubuntu.
Both code snippets given in Toad-Hall's last posting work beautifully here in another Linux, LMDE. No reason I can think of why it shouldn't work in Ubuntu too.
I used 40px; if you have a high-resolution screen you may need to increase this number significantly.
There must be something else wrong as I did everything, redone the file and even disabled all extensions too see whether something changes.
Zenos your attachment looks great and thats just what I am after too..
The case of the folder is important. it is Chrome..... Not chrome which is what I am sure I saw up there somewhere.
Working for me with "chrome".
It's all lowercase here too: http://kb.mozillazine.org/index.php?title=UserChrome.css
'chrome' should be the folder name using lowercase throughout, but in the .css file the 'Chrome' part uses a capital 'C' as in 'userChrome.css'. All folders and files do seem to be in the correct location and correctly spelt.
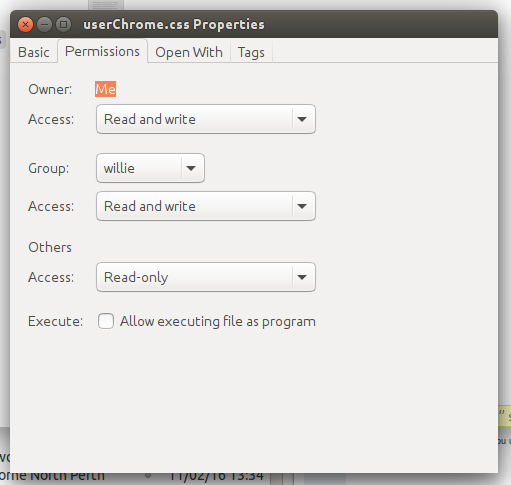
What screen resolution are you using? In Thunderbird, what is the default font and font size that you are using?
Pleas see info on default font, resolution and userChrome.css properties..