Can I Decrease White Space (Padding) Between Bookmark Items in FF89?
Is there some way to reduce the white space / padding between bookmark and menu items in the new Proton interface introduced in Firefox 89? I don't have a touchscreen and all the extra white space just means more scrolling to navigate through my bookmarks.
The AskVG site has a 02-June-2021 article at https://www.askvg.com/tip-restore-old-classic-theme-and-ui-in-firefox-89-and-later-versions/ that explains how to disable all the new Proton interface changes in about:config, but is there one specific hidden preference / flag (e.g., browser.proton.toolbar.version) mentioned in that article that controls the spacing between bookmarks and menu items?
There is a also a companion article on AskVG titled https://www.askvg.com/tip-restore-compact-mode-density-option-in-firefox-customize-window/ with instructions on how to change two Density options (browser.compactmode.show and browser.uidensity) in about:config, but I have no idea if changing my density setting to "Compact" would actually decrease white space (padding) between bookmark and menu items.
Dell Inspiron 15 5584 * 64-bit Win 10 Pro v20H2 build 19042.985 * Firefox v89.0.0 * MS Edge v91.0.864.37 * Microsoft Defender v4.18.2104.14 * Malwarebytes Premium v4.4.0.117-1.0.1308
Modifié le
Toutes les réponses (20)
lmacri said
Is there some way to reduce the white space / padding between bookmark and menu items in the new Proton interface introduced in Firefox 89? I don't have a touchscreen and all the extra white space just means more scrolling to navigate through my bookmarks.
I probably haven't checked every setting, but I'm not aware of one that tweaks menu spacing. I'm pretty sure you need to delve into the world of custom style rules and userChrome.css files. I spelled out the steps in the following thread:
jscher2000 said
... I'm pretty sure you need to delve into the world of custom style rules and userChrome.css files. I spelled out the steps in the following thread: https://support.mozilla.org/questions/1337841
Hi jscher2000:
Thanks for your suggestion but I've looked at your instructions for creating an external CSS style sheet and I was hoping for a simpler solution. I'm comfortable customizing advanced browser settings at about:config so if this excess white space in the bookmarks and menus continues to bother me I'll probably just disable all the new Proton UI features in FF89 as described at https://www.askvg.com/tip-restore-old-classic-theme-and-ui-in-firefox-89-and-later-versions/ and go back to using the classic UI.
I wanted to provide feedback to Mozilla about this issue from my Firefox UI at Help | Submit Feedback but as far as I can tell the https://mozilla.crowdicity.com/ site won't let me log in with my Firefox Account, which seems a bit absurd. Do you know of another way to provide direct feedback to Mozilla without using that Crowdicity site?
Dell Inspiron 15 5584 * 64-bit Win 10 Pro v20H2 build 19042.985 * Firefox v89.0.0 * MS Edge v91.0.864.37 * Microsoft Defender v4.18.2104.14 * Malwarebytes Premium v4.4.0.117-1.0.1308
lmacri said
I'll probably just disable all the new Proton UI features in FF89 as described at https://www.askvg.com/tip-restore-old-classic-theme-and-ui-in-firefox-89-and-later-versions/ and go back to using the classic UI.
Let me know if that changes the menu spacing, I didn't think there was a preference for that.
I wanted to provide feedback to Mozilla about this issue from my Firefox UI at Help | Submit Feedback but as far as I can tell the https://mozilla.crowdicity.com/ site won't let me log in with my Firefox Account, which seems a bit absurd. Do you know of another way to provide direct feedback to Mozilla without using that Crowdicity site?
Mozilla is monitoring threads here, on Reddit, and of course on its Twitter.
jscher2000 said
... Let me know if that changes the menu spacing, I didn't think there was a preference for that.
Hi jscher2000:
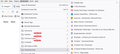
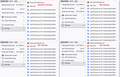
Setting browser.proton.contextmenus.enabled to FALSE in about:config removes the excess white space (padding) between bookmark and menu items in my FF89 Proton UI (see the attached images) - there was no need to disable other Proton-related settings. Just note that my browser.proton.toolbar.version is set to 3 (which I didn't change today and must be a custom configuration carried over from a previous version of Firefox) but I'm not sure if this is relevant to adjusting the white space.
Unfortunately, I think I've found another glitch in the new FF89 Proton UI when I search from a New Tab [see my thread FF89 (Proton UI) - Web Search on New Tab Only Runs From Address Bar ] and disabling all the Proton-related settings in about:config as instructed in the AskVG article at https://www.askvg.com/tip-restore-old-classic-theme-and-ui-in-firefox-89-and-later-versions/ didn't solve the problem.
I might try installing the current Firefox extended support release (FF ESR v78.11, rel 01-Jun-2021) and if it behaves as expected I'll wait until August 2021 when FF ESR v91.0 starts rolling out to see if Mozilla has listened to user feedback and made further improvements to the Proton UI. I've been using Firefox as my default browser for over a decade and I hope this new Proton UI isn't the latest "bells and whistles" design change that finally drives me away to Google Chrome.
Dell Inspiron 15 5584 * 64-bit Win 10 Pro v20H2 build 19042.985 * Firefox v89.0.0 * MS Edge v91.0.864.37 * Microsoft Defender v4.18.2104.14 * Malwarebytes Premium v4.4.0.117-1.0.1308
Modifié le
jscher2000 said
... Let me know if that changes the menu spacing, I didn't think there was a preference for that.
Hi jscher2000:
Setting browser.proton.contextmenus.enabled to FALSE in about:config removed the excess white space (padding) between the bookmark and menu items in my FF89 Proton UI (see the attached images). I only changed that one setting - there was no need to disable all the Proton-related settings listed in the AskVG article Restore Old Classic Theme and UI in Firefox 89 and Later Versions to fix this particular issue. Just note that my browser.proton.toolbar.version is set to "3" (which I didn't change today and must be a custom configuration I made in a previous version of Firefox), but I don't know if that has any affect on the excess white space.
Dell Inspiron 15 5584 * 64-bit Win 10 Pro v20H2 build 19042.985 * Firefox v89.0.0 * MS Edge v91.0.864.37 * Microsoft Defender v4.18.2104.14 * Malwarebytes Premium v4.4.0.117-1.0.1308
Modifié le
Changing browser.proton.contextmenus.enabled to false fixed the menu spacing problem for me as well.
I also see that browser.proton.toolbar.version is set to a non-default value of 3, but since I never changed that (I didn't even know about the Proton UI until I found this thread), I assume it was changed by Mozilla as part of the installation of FF89 for reasons known to them.
Changing browser.proton.contextmenus.enabled to false sadly did not fix the menu spacing problem for me. Anyone have any thoughts what else I can try, other than rolling back to FF88?
peter500 said
Changing browser.proton.contextmenus.enabled to false sadly did not fix the menu spacing problem for me. Anyone have any thoughts what else I can try, other than rolling back to FF88?
Hi peter500, you should notice the change made by that preference immediately, but it could be glitchy in your current window. Could you check a new window?
https://www.userchrome.org/firefox-89-styling-proton-ui.html#menuspacing
Hello jsch2000,
Thank you for your reply. I tried a new window, then restarting FF, then the PC. Unfortunately none resulted in reduced menu spacing. Any other thoughts please?
Thanks in anticipation,
Peter
Hi Peter, the temporary preference and the userChrome.css rules on my page that I linked to earlier are all I've got.
Hello again jscher2000, Thank you for this. I'm afraid I never proceeded beyond Visual Basic so you have the advantage over me sir. Looking with envy at the result you show, I'd love to give this a go. But at the risk of sounding like a complete novice (actually I am but let's skip over that), how do I access the code and where would I place this please? Thanks in anticipation, Peter
Hi Peter, check out the following thread with steps: https://support.mozilla.org/en-US/questions/1337842#answer-1416083
Mozilla Proton Comment
Please restore our ability to customize density. I have carpal tunnel symptoms and having to move the mouse or scroll further than previously was necessary through these widely spaced menus is a problem. I see there is a cumbersome workaround, but why make it so difficult. Mozilla is getting more and more like Microsoft in giving (forcing on) us “features” we don’t want. That is why many of us switched from IE to Firefox many years ago.
Please give us more options, not fewer options, to customize the browser. Otherwise you are going to lose many of us to Edge or Chrome.
Thank you.
lmacri said
....Setting browser.proton.contextmenus.enabled to FALSE in about:config removed the excess padding (white space) between the bookmark and menu items in my FF89 Proton UI (see the attached images). I only changed that one setting - there was no need to disable all the Proton-related settings listed in the AskVG article Restore Old Classic Theme and UI in Firefox 89 and Later Versions to fix this particular issue...
Bad news, everyone. I updated to Firefox v91.0 today and the excessive padding (white space) between my bookmark and menu items has returned. I checked in about:config and browser.proton.contextmenus.enabled is still set to FALSE so it looks like that simple tweak isn't going to work anymore.
I don't want to create an external CSS style sheet so I'll see if I can find another advanced setting(s) that will fix the problem. I assume Mozilla added this extra padding to accommodate users with touch screens but I certainly don't like (or need) this change in the Proton GUI.
Dell Inspiron 15 5584 * 64-bit Win 10 Pro v20H2 build 19042.1110 * Firefox v91.0.0 * MS Edge 92.0.902.67 * Microsoft Defender v4.18.2107.4 * Malwarebytes Premium v4.4.4.126-1.0.1413
The latest Firefox update (v91.0) seems to have closed off this fix. I'm back to wide menus and having the dark colour scheme forced upon me because my chosen theme is taged as "dark".
kevinjh said
The latest Firefox update (v91.0) seems to have closed off this fix. I'm back to wide menus and having the dark colour scheme forced upon me because my chosen theme is taged as "dark".
Yes, the browser.proton.* preferences either are removed from or not working correctly in Firefox 91.
Our backup plan is to use a userChrome.css file to apply new style rules to the user interface. The full steps are in this thread:
https://support.mozilla.org/questions/1337841
When pasting that code, 4px means 4 pixels of space above and below the text. If you want to squeeze even more in, you could reduce that to 2px. (The 8px refers to space on the left and right, so no need to modify that.)
Modifié le
kevinjh said
The latest Firefox update (v91.0) seems to have closed off this fix. I'm back to wide menus and having the dark colour scheme forced upon me because my chosen theme is taged as "dark".
Regarding the menus, if the text color on the inactive tabs is light, then the menus use a dark color scheme. As long as you are diving into the world of CSS code, this will give you light theme menus:
/*** Color the menus (black on white) ***/
menupopup {
--menu-color: #000 !important;
--menu-disabled-color: #555 !important;
--menu-background-color: #fafafa !important;
--menu-border-color: #333 !important;
--menuitem-hover-background-color: #ddd !important;
}
Unless I installed it incorrectly the backup mod doesn't work for me either, no noticeable decrease in spacing.
As Mozilla seemed determined to eradicate compact mode I've decided to switch back to Chrome for the time being. Ironically I switched to Firefox because Chrome was doing exactly the same thing, imposing wider spacing to suit touchscreen users. If Firefox relent, as Chrome did, then I'll consider switching back.
jscher2000 said
kevinjh said
The latest Firefox update (v91.0) seems to have closed off this fix. I'm back to wide menus and having the dark colour scheme forced upon me because my chosen theme is taged as "dark".Regarding the menus, if the text color on the inactive tabs is light, then the menus use a dark color scheme. As long as you are diving into the world of CSS code, this will give you light theme menus:
/*** Color the menus (black on white) ***/ menupopup { --menu-color: #000 !important; --menu-disabled-color: #555 !important; --menu-background-color: #fafafa !important; --menu-border-color: #333 !important; --menuitem-hover-background-color: #ddd !important; }
My problem is that I have a dark theme installed. With Firefox 89 and earlier installing a custom theme didn't override the light/dark menu preference. Firefox 90 forced matching dark menus. These look ugly over website white space, especially with the wide spacing. Obviously I can fix that by uninstalling the theme but that wasn't my preference.
kevinjh said
Unless I installed it incorrectly the backup mod doesn't work for me either, no noticeable decrease in spacing.
Maybe 4 pixels above and below is too much for you. Try a different value. I have attached a screenshot showing how they look.