Overlapping lines of text on online forms
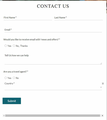
In the last 2 weeks I have had issues with 3 different websites. In all 3 cases I was filling in an online form. In the first 2 I filled the form in and clicked submit and was ejected. In today's case I could see that 2 lines of text were overlapped. I could find no way to click the underlying yes/no circles. I have attached a screenshot of what I get. After several attempts with suggestions from support, I tried Microsoft Edge and had no issues. Therefore, I concluded that the fault was not in the websites. I have tried changing font size with no improvement. Help!!
Keazen oplossing
hello dave,
Thanks for the links I had asked for. As such, i also got that error too as shown in pic attached.
The issue can be temporarily overcome by going to Menu > View > Page style > No Style
As for why this happens:
This doesnt happen to most web forms in FF. The reason why the form looks good in Edge is because the form designer used Edge for creating and testing the form. If FF was used as well, the designer would have found that an html code was not functioning perfectly in FF.
Dit antwurd yn kontekst lêze 👍 1Alle antwurden (11)
hello dave,
can you provide the links to those forms?
(when inserting links here use dashes for the periods like www_google_com)
You may have disabled website fonts or website colors.
If you use uBlock Origin make sure not to "block remote fonts".
Make sure you allow pages to choose their own fonts.
- Options/Preferences -> General: Fonts & Colors -> Advanced
[X] "Allow pages to choose their own fonts, instead of my selections above"
Make sure you allow pages to choose their own colors.
- Options/Preferences -> General: Fonts & Colors -> Colors: "Override the colors specified by the page with my selections above"
Try "Never" if the default "Only with High Contrast themes" isn't working.
Still have the same issue.
Attached are my settings. I did switch “Only with High Contrast themes” to “Never” without success. I’ve never heard of uBlock.
Thanks for trying.
I am unsure how to respond to Cor-el's request but will do so here. I hope this is in a correct format. This is the one that I submitted a screenshot of.
https://www_americanqueensteamboatcompany_com/contact-us/
One of the others, https://www_sirum_org/individuals/ was a little different. It kept stating that the State was required even after I had entered it. It was as though it insisted on "Wyoming" as the state.
The third case is difficult to illustrate but turned out not to have overlapping text (I think). It seemed to fit the pattern but probably does not.
All of these were solved by using Microsoft Edge.
Good luck.
Keazen oplossing
hello dave,
Thanks for the links I had asked for. As such, i also got that error too as shown in pic attached.
The issue can be temporarily overcome by going to Menu > View > Page style > No Style
As for why this happens:
This doesnt happen to most web forms in FF. The reason why the form looks good in Edge is because the form designer used Edge for creating and testing the form. If FF was used as well, the designer would have found that an html code was not functioning perfectly in FF.
Bewurke troch ·´¯`·...¸>-)))º> ~dbben op
Note that the same happens further down in the form with "Are you a travel agent? *".
I can make the first site look better if I reorder the label and place the label before the spans with the radio buttons and use "display: block" instead of display: inline-block for these spans to position them on a separate line.
cor:
does the modification also look good on the other browser, Edge?
There isn't a screenshot that shows how the page currently looks in Edge, so I can't compare this. I merely tried some changes to see if I can make it look better as I'm not an expert in web development and browser support.
I'm on Linux, so I can't test this on other browsers like Edge,but it is always up to the website to check whether their code is compatible with the current releases of other browsers.
thanks for taking a closer look at this issue cor-el !
i guess its fair to say that the web page designer didnt use FF to ensure readability.
on other hand, FF probably needs some fine tuning too like,
maybe on the FF Menu > View > Page Style there can not only be "basic style" & "no style", but "edge style" too .
- -)
Here is what the page looks like in Edge. I can't find a "view" setting in the Edge menu so I can't try what the suggestion. Yes, I noticed that the same thing happens twice on this page. Sorry that I can't be more help. I am a Basic and SQL person who has not done much in the last 8 years.
Thanks dave !
I've heard opinions in the past pertaining to CSS. So while i am not an html or css person (any more), it's like the english language
You can use a set of words in a sentence to convey a picture/thought. However, if the same words are rearranged, they will convey a different picture.
In the interim, i think when loyal FF users like yourself experience this issue again, we FF contributors/helpers can explain about the problems with CSS and why they can also use "no style" from the menu.
The no style page is still fully functional. and in my opinion, easier to see and read without the style.
Thanks again for enlightening us Dave!