Grid lines (or "zebra striping") in Message list view?
In Thunderbird 115 (Supernova) is there a way to configure the Message list view so that it has grid lines, or "zebra striping"? I find it easier visually to look at.
Thanks!
All Replies (20)
For zebra striping, I show two options, one for white background and one when using dark theme.
First, if not already done,
Go to settings>general, scroll to bottom for config editor.
Search for toolkit.legacyUserProfileCustomizations.stylesheets and set to True
Then in profile, create a folder named chrome, if not already there
Then, create a text file named userChrome.css if not already there
Then, place one of the following in the file. Close TB if running and restart. Feel free to twiddle with the colors, but do not ask me for help in that. This is an area of personal experimentation. But it works. Good luck.
/* for WHITE background ver 115 plus */
/* ####### */
@namespace html url("http://www.w3.org/1999/xhtml");
#threadTree tr:nth-child(2n) {
background-image: linear-gradient(rgba(0,0,0,.08), rgba(0,0,0,.08)) !important;
}
########################## separator line - do not include ########
/* #### for ver 115 version and DARK theme */
@namespace html url("http://www.w3.org/1999/xhtml");
#threadTree tr:nth-child(2n) {
background-image: linear-gradient(rgba(255,255,255,.15), rgba(255,255,255,.15)) !important;
}
Hi - I can't get the userChrome.css file David details above to work nor did i get my old css file to work - all in 115. I have placed the css file in the default profile - set the toolkit etc to true. Any other possible ideas? Also this is Windows 10. Thanks.
the userChrome.css file must be placed in a folder named chrome in profile (which does not normally exist and must be created by you).
Thanks David - I've done this. Still doesn't work and this is on multiple W10 computers. So I'm lost right now.
Just to elaborate I had this working fine on these same computers in 102. So I' really baffled.
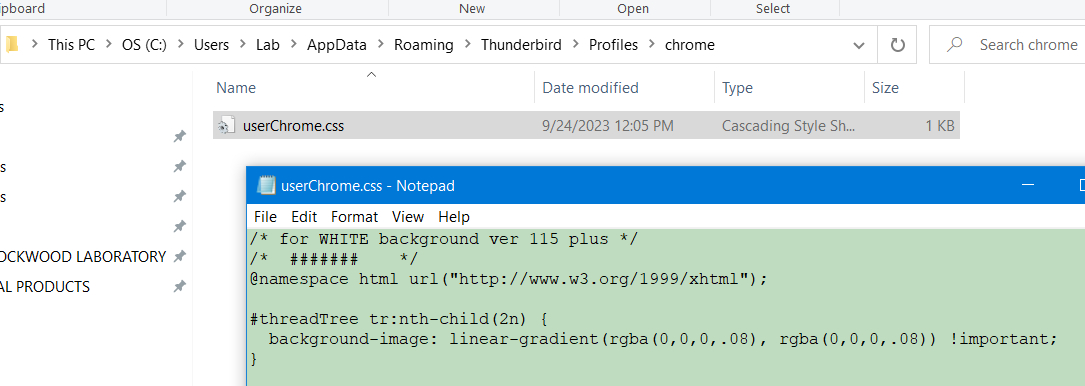
Well, others have had no difficulty, so I can only assume that you're doing something wrong. Either you have an error in the css file, or its name (be sure it's not userChrome.css.txt), or maybe you have the chrome folder in the wrong place. Something is wrong. I would recheck it all, including the config setting. I suggest using only what I posted in the css file, as entries from 102 may not be supported. if you check and all looks good and it still doesn't work, then please post the complete userChrome.css contents and a screenshot of profile folder and of chrome folder and maybe we can work through it. I regret this is causing extra work for you.
Thanks David - config setting is set to true. Here is the userChrome.css contents: /* for WHITE background ver 115 plus */ /* ####### */ @namespace html url("http://www.w3.org/1999/xhtml");
- threadTree tr:nth-child(2n) {
background-image: linear-gradient(rgba(45,0,11,.08), rgba(0,23,0,.08)) !important;
} screen shot of my default profile userChrome.css is in the Chrome folder
Thank you!
Hi screen shot is below. Toolkit etc set to true
userChrome.css is here: /* for WHITE background ver 115 plus */ /* ####### */ @namespace html url("http://www.w3.org/1999/xhtml");
- threadTree tr:nth-child(2n) {
background-image: linear-gradient(rgba(45,0,11,.08), rgba(0,23,0,.08)) !important;
Thank you!
Hi screen shot is below. Toolkit etc set to true
userChrome.css is here: /* for WHITE background ver 115 plus */ /* ####### */ @namespace html url("http://www.w3.org/1999/xhtml");
- threadTree tr:nth-child(2n) {
background-image: linear-gradient(rgba(45,0,11,.08), rgba(0,23,0,.08)) !important;
Thank you!
Change the folder name from Chrome to chrome. See if that does it.
David - thank you. Looks like changing case on the c did it. I'm surprised this is case sensitive. So right now I'm getting alternate white and light gray stripes. How do I change the colors? Thank you. Never could have figured this out myself!
David - Sorry - I figured out how to adjust color scheme so no need to respond.
Hi again - writing because I got the css file etc to work on multiple computers with TB 115 - but now for some reason cannot get it to work at all on a Dell e7470 although got it to work on other e7470's all in W10. Here is the css file:
/* ####### */ @namespace html url("http://www.w3.org/1999/xhtml");
- threadTree tr:nth-child(2n) {
background-image: linear-gradient(rgba(0,45,245,.09), rgba(0,0,0,.08)) !important;
}
It is located here: Dell User/AppData/Roaming/Thunderbird/Profiles/mtckm03f.default-release/chrome
toolkit.legacyUserProfileCustomizations.stylesheets - set to True
Have tried the c in chrome both upper and lower case - no luck.
Thanks!
If you copied the same userChrome.css that you used elsewhere, it should work. Make sure you put it in the right profile. click help>troubleshootinginformation, scroll down to 'profile folder' and click 'open profile' and then check the chrome folder to see if it has the correct userChrome.css file.
Hi - well I've checked everything umpteen times - all is where it's supposed to be and for whatever reason still doesn't work.
Hey, David (or other knowledgeable T-Birder)
Like dvdsome23, I'm trying zebra striping for TB115.2.2, but really just want to change the Message List Pane background color. I figured getting anything to change in that pane would be a start.
So I followed your instructions but don't get the zebra stripes. There is a question of whether that .css file is in the right place. The first screenshot shows where it is, which seems to follow instructions. However, when I follow your later tip and go to Troubleshooting Information, and click to open the Profile folder, 'Mail' is actually under a Profile subfolder entitled '9ll320g5.default-release' as shown in the second screenshot So I shifted my 'chrome' folder there, but still no luck.
Any ideas?
An gyara
UPDATE TO ABOVE
Not sure what I was doing wrong, but with that zebra striping .css file under 'Profiles/*.default-release,' I'm now getting zebra striping! But my feeble (i.e. non-existent) codewriting attempt to change the color doesn't work.
In an thread from years ago, with assistance from Toad-Hall, one user was able to change the pane background color (to yellow!) by inserting this as a .css file:
___________ /*
- Do not remove the @namespace line -- it's required for correct functioning
*/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/*Background colour for message list*/
- threadTree > treechildren::-moz-tree-row {
background-color: #f6f58c !important;
} _________
So I tried putting that into the .css file instead, but it didn't work; probably big differences in coding between the 2015 version of Tbird and TB115. But at least I know now that a proper .css in there should work.
If anyone has ideas for simply changing the white background of the Message List Pane from white to RGB numbers, they'd be most welcome... not just by me, but by the several others who want to do this too.
/* threads pane background colour */
table[is="tree-view-table"]{
background: #87CEFA !important;
font-family: Times !important;
color: navy !important;
}
The font and color lines can be omitted if desired. The font is applied only if 'Allow messages to use other fonts' is enabled in Settings/General/Language & Appearance, Advanced.
Hey, sfhowes,
THAT did the trick! Seems so simple, too. Your choice of blue isn't what I had in mind, but I'm sure I can find a utility online to convert my RGB=192/220/192 'favorite' to hex. I did rem-out your text font and color lines... about all the coding I'm good for. Many thanks for this, works like a champ!
Tried all above. On Mac Ventura. No luck. Thoughts?