Console log is displaying un-parsed HTML and there's no option to fix it.
Developing a simple application and I am trying to debug it with the console log. The log works fine, however it looks like it's attempting to style the log entries but isn't parsing its own HTML. That is, instead of seeing: <big>EXAMPLE</big> I'm seeing: < b>< i>< big>EXAMPLE</big></i></b>
Here is an example of the most recent log entry: "< pre class='xdebug-var-dump' dir='ltr'> < small>C:\wamp64\www\schedule2\jqueryAJAX.php:31:</small> < b>object</b>(< i>scheduleSheet</i>)[< i>1</i>]
< i>public</i> 'propl' < font color='#888a85'>=></font>
< small>string</small> < font color='#cc0000'>'property'</font>
< i>(length=8)</i>
</pre>success"
This happens no matter what script I'm using, however it only seems to happen on scripts located in localhost (with WAMP running). The console on other webpages seem to be styled appropriately, with no un-parsed HTML tags.
Wot dedolence
Wšě wotmołwy (4)
Please Refresh but do this 1st:
- https://support.mozilla.org/en-US/kb/export-firefox-bookmarks-to-backup-or-transfer
- https://support.mozilla.org/en-US/kb/back-and-restore-information-firefox-profiles
then
TEST....... If no issues then Extensions which need to be added back in 1 at a time and tested ..... Or it is your Profile : Make a new one and test ...:
If is your Profile :
- https://support.mozilla.org/en-US/kb/recovering-important-data-from-an-old-profile
- http://kb.mozillazine.org/Transferring_data_to_a_new_profile_-_Firefox
Note: Any customization will revert back to default, you will also need to reinstall Extensions.
Please let us know if this solved your issue or if need further assistance.
I've never seen formatted text in the (web and browser) console.
Do you have an online example page that displays parsed HTML code?
cor-el said
I've never seen formatted text in the (web and browser) console. Do you have an online example page that displays parsed HTML code?
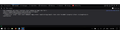
It shows formatted log text on any and every website other than the ones I host on localhost. I've attached a screenshot of this very reply page. Notice the colors, outlines, etc.
Pkshadow said
Please Refresh but do this 1st: then TEST....... If no issues then Extensions which need to be added back in 1 at a time and tested ..... Or it is your Profile : Make a new one and test ...: If is your Profile : Note: Any customization will revert back to default, you will also need to reinstall Extensions. Please let us know if this solved your issue or if need further assistance.
Thank you but this did not solve my problem.