How can I get wider line spacing in the Message List?
I had my userCrome.css set to widen line spacing in the message list, among other things. Updating to Þb 115 broke this, and since I can't inspect the css, I don't know how to fix this again.
My current css includes:
/* Message List */
- threadTree
treechildren::-moz-tree-cell-text {
font-size: 16pt !important; color: black !important
}
/* treechildren::-moz-tree-row {
margin-top: 0pt !important; margin-bottom: 6pt !important;
} */
treecol:not([hideheader="true"]), treecolpicker:not([hideheader="true"]) { -moz-appearance: none !important; padding-top: 2px; padding-bottom: 2px; }
treecol:not([hideheader="true"]):hover, treecolpicker:not([hideheader="true"]):hover { }
I tried relaxed density, but it expands *everything*, not just the message list.
Also, in Firefox, how can I use this site and avoid all the animated headers?
Asịsa ahọpụtara
Try this to change the row height in the Threads Pane:
@namespace html url("http://www.w3.org/1999/xhtml");
/* threads pane line height */
html|tr[is="thread-row"] {
height: 24px !important;}
Help/Troubleshooting Info (TB 115), Profile Folder, Show in Finder, close TB, create a new folder named chrome, create a new document in chrome with a text editor, name it userChrome.css, Save as type: All files *.*, copy in the above code, change the number as desired. Double-click toolkit.legacyUserProfileCustomizations.stylesheets to true in Settings/General/Config. editor, restart TB.
video: How to create a css file (Firefox or TB)
To set the font size, include this line:
font-size: 18px !important;Gụọ azịza a na nghọta 👍 2
All Replies (20)
Asịsa Ahọpụtara
Try this to change the row height in the Threads Pane:
@namespace html url("http://www.w3.org/1999/xhtml");
/* threads pane line height */
html|tr[is="thread-row"] {
height: 24px !important;}
Help/Troubleshooting Info (TB 115), Profile Folder, Show in Finder, close TB, create a new folder named chrome, create a new document in chrome with a text editor, name it userChrome.css, Save as type: All files *.*, copy in the above code, change the number as desired. Double-click toolkit.legacyUserProfileCustomizations.stylesheets to true in Settings/General/Config. editor, restart TB.
video: How to create a css file (Firefox or TB)
To set the font size, include this line:
font-size: 18px !important;
Edeziri
Thank you. I also found that there are font size preferences in the corner menu, completely separate from those in the main preferences, which actually wrk. That makes some of my css redundant.
This is more complex than I want to attempt.
1) How about adding the ability to change the 2 windows independently?
2) What is the "corner menu" mentioned? The only one I see is the hamburger one which opens the "Thunderbird menu". The "density" and "font size" there change both windows.
It's usually called the hamburger menu, but it's hard to see, so I think corner menu is a better description. It's in the upper right corner in my setup.
This appears to only partially work. The descenders are still clipped, by a pixel or two, regardless of how large I make the line-height. It also doesn't solve the clipping in other controls, such as the popup shown in my screenshot as well.
This also feels much like a defect that I, as a user, shouldn't have to be messing around with. I expect fonts to be rendered correctly, as they were in previous versions.
My setup doesn't show any clipping in the threads pane or the tooltip. Perhaps adjust the Density and Font Size menus under View.
All the densities produce the same problem.
Interestingly, the "Subject" column is most problematic. The "Senders" column does not actually clip the bottom few pixels of the same characters. I've attached an example with a "y".
Suggestion to tweak the "Chosen Solution", by sfhowes
Use "height: 1.75em" instead of "height: 24px", like this:
/* threads pane line height */
html|tr[is="thread-row"] {
height: 1.75em !important;}
Using "1.75em" means "1.75 times the font size". So if you change font sizes using the hamburger menu, the spacing also grows. Also if you change font size in css. Using "24px" means the height is always 24 pixels, regardless of the font size.
I've discovered a side-effect of this technique. When using keyboard to navigate up/down the message list (like arrow keys, or 'N', or 'F'), the message list is supposed to scroll to keep the current message in view in the message list. But with this change to userChrome.css, the message list scrolls as if no padding, which means eventually the current viewed message is out of view of the message list, until I scroll with mouse to bring it into view.
Bummer.
sfhowes said
Try this to change the row height in the Threads Pane:@namespace html url("http://www.w3.org/1999/xhtml"); /* threads pane line height */ html|tr[is="thread-row"] { height: 24px !important;}
Help/Troubleshooting Info (TB 115), Profile Folder, Show in Finder, close TB, create a new folder named chrome, create a new document in chrome with a text editor, name it userChrome.css, Save as type: All files *.*, copy in the above code, change the number as desired. Double-click toolkit.legacyUserProfileCustomizations.stylesheets to true in Settings/General/Config. editor, restart TB.To set the font size, include this line:
font-size: 18px !important;
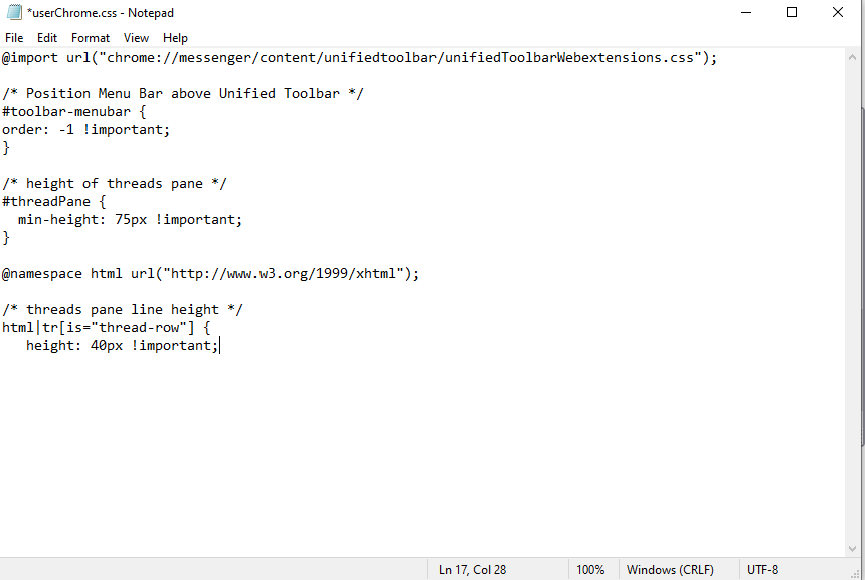
I followed the instructions and copied & pasted all of this (see screenshot) --------------------------------------------------------------- @namespace html url("http://www.w3.org/1999/xhtml");
/* threads pane line height */ html|tr[is="thread-row"] {
height: 24px !important;}
--------------------------------------------------------------- into my userChrome.css file below the other bit of code for adjusting the same pane (which does work,) changed the the number to a couple different values and nothing happened. Did I make a mistake or miss something?
I've created the userChrome.css per the above comments and the solution here: https://support.mozilla.org/en-US/questions/1427253
However, I'm not getting the line spacing to change. This is my file:
/* threads pane bg, font */ table[is="tree-view-table"]{ background: white !important; font-family: Calibri, sans serif !important; font-size: 14px !important; color: black !important; }
/* threads pane line height */ html|tr[is="thread-row"] {
height: 2em !important;}
/* folder pane font, bg */#folderPane { background-color: white !important; font-size: 14px !important; font-family: Calibri, sans serif !important; color: black !important; }
/* folder pane line height */ html|tr[is="thread-row"] {
height: 2em !important;}
What am I missing? Thanks!
Edeziri
DCline@CSTX said
I've created the userChrome.css per the above comments and the solution here: https://support.mozilla.org/en-US/questions/1427253 However, I'm not getting the line spacing to change. This is my file: /* threads pane line height */ html|tr[is="thread-row"] { height: 2em !important;}
Any css with html in the code won't work if you're missing the namespace line at the top:
@namespace html url("http://www.w3.org/1999/xhtml");
Ahh! Perfect.
I do have one remaining question, which is how to do the same thing for the folders list. Apparently my guess (the following) does not work.
/* folder pane line height */ html|tr[is="folder-row"] {
height: 1.75em !important;}
Line height for folder pane:
/* folder pane line height */
html|li[is="folder-tree-row"] {
line-height: 24px !important;
}
Thank you. I did discover, however, that the Density selection matters for the folders list. I had to choose the compact selection in order for anything less than about 24px (or 1.75em) to have an effect. Even still it takes some trial and error to find the values that I feel most comfortable with.
Edeziri
sfhowes said
Line height for folder pane:
/* folder pane line height */
html|li[is="folder-tree-row"] {
line-height: 24px !important;
}
I added this to my css file and there was no change. How do I use this? Should each css code be in a separate file?
Edeziri
I found that it helped to remove the Tab before line-height. Also, I was told to have this at the top: @namespace html url("http://www.w3.org/1999/xhtml");
I found that it helped to remove the Tab before line-height.
DCline@CSTX said
I found that it helped to remove the Tab before line-height.
Still no worky. Guess I'll just wait and see if Mozilla fixes it. Thanks.
Unfortunate side-effect to changing the threads spacing: TBird no longer scrolls to the bottom as default. In fact, if I delete a message near the bottom then it scrolls UP several (or more) messages, hiding the most recent ones I still want to look at.
To be clear, this is my script: html|tr[is="thread-row"] { height: 1.6em !important;}