Not seeing the display from a python script that is expected. Page source shows the correct data
Running a python script
#!/usr/local/bin/python
print("Content-Type: text/html\n\n")
print("<!DOCTYPE html>")
print("<html>")
print("<body>")
import mysql.connector
mydb=mysql.connector.connect(
host="localhost",
user="root",
password="XXXXXXXX",
database="budget_2019"
)
cursorObject=mydb.cursor()
query="show tables"
cursorObject.execute(query)
print ("<table class=box >")
print ("<TR><TH Colspan='1'>Expenses</TH></TR>")
print ("<form action=viewcf.php method=GET>")
print ("<input type=hidden name=mon value=7>")
print ("<input type=hidden name=year value=2023>")
myresult = cursorObject.fetchall()
for x in myresult:
print("<TR><TD><input type=radio name=dbtable value={}></TD></TR>".format(x))
print("</form>")
print("</table>")
print("</body>")
print("</html>")
mydb.close()
Script runs successfully from the command line, giving this output Content-Type: text/html
<!DOCTYPE html>
<html>
<body>
<table class=box >
<TR><TH Colspan='1'>Expenses</TH></TR>
<form action=viewcf.php method=GET>
<input type=hidden name=mon value=7>
<input type=hidden name=year value=2023>
<TR><TD><input type=radio name=dbtable value=('Charity',)></TD></TR>
<TR><TD><input type=radio name=dbtable value=('Clothing',)></TD></TR>
<TR><TD><input type=radio name=dbtable value=('Food',)></TD></TR>
<TR><TD><input type=radio name=dbtable value=('Housing',)></TD></TR>
<TR><TD><input type=radio name=dbtable value=('Insurance',)></TD></TR>
<TR><TD><input type=radio name=dbtable value=('Medical',)></TD></TR>
<TR><TD><input type=radio name=dbtable value=('Personal',)></TD></TR>
<TR><TD><input type=radio name=dbtable value=('Recreation',)></TD></TR>
<TR><TD><input type=radio name=dbtable value=('Taxes',)></TD></TR>
<TR><TD><input type=radio name=dbtable value=('Transportation',)></TD></TR>
<TR><TD><input type=radio name=dbtable value=('Utilities',)></TD></TR>
</form>
</table>
</body>
</html>
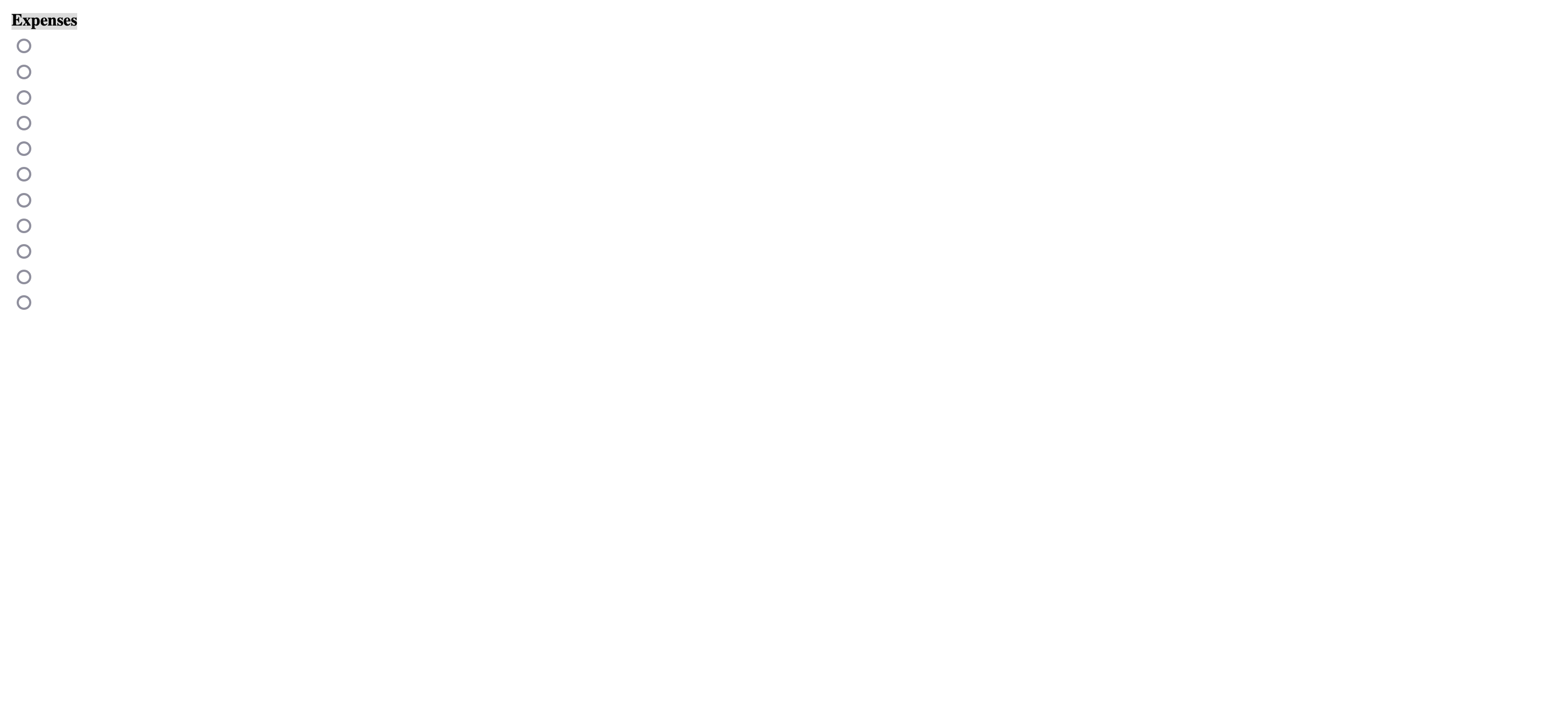
When run through Firefox I get the page seen in the attached image
Page Source from Tools->Browser Tools->Page Source looks like this
<!DOCTYPE html>
<html>
<body>
<table class=box >
<TR><TH Colspan='1'>Expenses</TH></TR>
<form action=viewcf.php method=GET>
<input type=hidden name=mon value=7>
<input type=hidden name=year value=2023>
<TR><TD><input type=radio name=dbtable value=('Charity',)></TD></TR>
<TR><TD><input type=radio name=dbtable value=('Clothing',)></TD></TR>
<TR><TD><input type=radio name=dbtable value=('Food',)></TD></TR>
<TR><TD><input type=radio name=dbtable value=('Housing',)></TD></TR>
<TR><TD><input type=radio name=dbtable value=('Insurance',)></TD></TR>
<TR><TD><input type=radio name=dbtable value=('Medical',)></TD></TR>
<TR><TD><input type=radio name=dbtable value=('Personal',)></TD></TR>
<TR><TD><input type=radio name=dbtable value=('Recreation',)></TD></TR>
<TR><TD><input type=radio name=dbtable value=('Taxes',)></TD></TR>
<TR><TD><input type=radio name=dbtable value=('Transportation',)></TD></TR>
<TR><TD><input type=radio name=dbtable value=('Utilities',)></TD></TR>
</form>
</table>
</body>
</html>
この投稿は cor-el により
すべての返信 (1)
Firefox doesn't automatically display the value of a radio button next to the control. You can add that to your script.
https://developer.mozilla.org/docs/Web/HTML/Element/input/radio