colour code replied / forwarded mails
Thunderbird.
When I reply / forward a mail, It displays the little arrow, but I want something a bit more distinctive. How can I colour code / change fonts / change background of the whole row of that email once replied?
A plugin would be acceptable if I have to take that route, or I hear rumour of an editable use .css file?
Alle antwoorden (7)
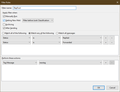
You could try a message filter as in the attached picture, where newtag is a custom tag defined in Tools/Options/Display/Tags, and the filter is applied to the Inbox. Separate filters for replies and forwards would allow for different tags or colors.
Bewerkt door sfhowes op
Thank you. sfhowes.
Thats definitely much better.
Now anyway I can push my luck and see if there is a way to also perhaps change the background colour of the row at the same time? Maybe go italic? Or a different font or something? Don't seem to have those options.
There is a way to change the background color of the row of tagged messages, and also the background color of the row of replied and forwarded messages. The latter method wouldn't require a filter, and simply requires replacing (unread) in the code with (replied) or (forwarded). The text styles, e.g. color, font, weight, can also be customized.
Supurb.
Thanks again. That works perfectly.
Why these options arn't customisable in the UI, I'll not understand, but its working sweetly now.
Thanks once more.
Now that I've changed the background of the row for replied, I'm finding the highlighted row doesn't stand out enough. I'd like to change its colour to a bright red or something.
Is there a full list of tags for the css, so I can change what I need to without bothering you again?
I think you can apply the same script, just replace unread, replied or forwarded by selected:
http://forums.mozillazine.org/viewtopic.php?f=39&t=3041334
A good reference for styling the tree:
https://developer.mozilla.org/en-US/docs/Mozilla/Tech/XUL/Tutorial/Styling_a_Tree
Thanks again, I spent ages googling, you really are the guru at this!