Replacement for Quick Tabs Ported addon
I use the Quick Tabs Ported addon. Developement has stopped.
What's nice about it is that it's a combo toolbar button tab counter with a badge, as well as a tab session drop down menu with a search field (pretty much like the built-in "List all tabs").
My issue is that the menu is slow loading, and I was hoping I could find a replacement that can be customized to make the menu entries more compact (remove the spaces between tabs) and display in a proper order
Ändrad
Vald lösning
I can't help you with the slow loading, but while you are comparing alternatives, you can inject style rules into Quick Tabs Ported to shrink the row heights. For example, these rules get rid of nearly all the excess space when you turn off display of URLs:
/* Quick Tabs Ported: tighten up the spacing of the title-only list */
.qs_wrapper + .content > #content-list > .item.nourl {
height: auto !important;
padding-top: 0 !important;
}
.qs_wrapper + .content > #content-list > .item.nourl div.tabimage img {
padding: 0px !important;
margin-top: 1px !important;
margin-bottom: 2px !important;
vertical-align: baseline !important;
}
.qs_wrapper + .content > #content-list > .item.nourl div.title {
line-height: unset !important;
}
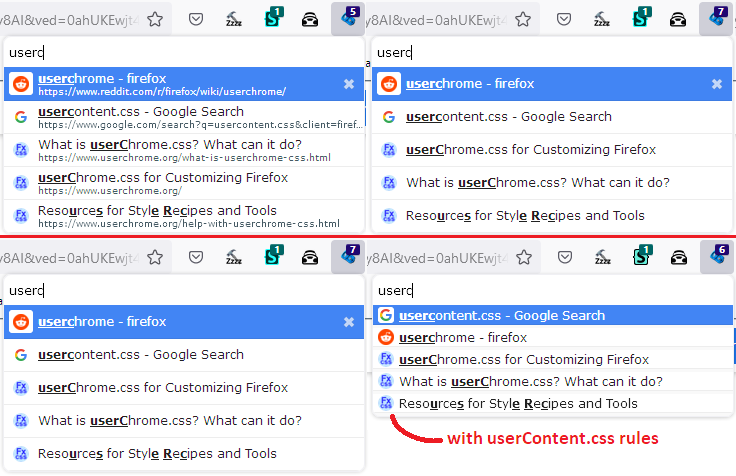
Screenshot:
I know you are familiar with userChrome.css files. These rules go into a userContent.css file (the lesser known cousin of userChrome.css, which is saved in the same folder) because they modify an extension popup page rather than part of the browser itself. While it is difficult to guarantee that rules in a userContent.css won't accidentally modify a different page, the specific combination of selectors I used strikes me as pretty likely to be rare.
Läs svaret i sitt sammanhang 👍 2Alla svar (7)
Vald lösning
I can't help you with the slow loading, but while you are comparing alternatives, you can inject style rules into Quick Tabs Ported to shrink the row heights. For example, these rules get rid of nearly all the excess space when you turn off display of URLs:
/* Quick Tabs Ported: tighten up the spacing of the title-only list */
.qs_wrapper + .content > #content-list > .item.nourl {
height: auto !important;
padding-top: 0 !important;
}
.qs_wrapper + .content > #content-list > .item.nourl div.tabimage img {
padding: 0px !important;
margin-top: 1px !important;
margin-bottom: 2px !important;
vertical-align: baseline !important;
}
.qs_wrapper + .content > #content-list > .item.nourl div.title {
line-height: unset !important;
}
Screenshot:
I know you are familiar with userChrome.css files. These rules go into a userContent.css file (the lesser known cousin of userChrome.css, which is saved in the same folder) because they modify an extension popup page rather than part of the browser itself. While it is difficult to guarantee that rules in a userContent.css won't accidentally modify a different page, the specific combination of selectors I used strikes me as pretty likely to be rare.
By the way, what do you mean by this bolded part:
noel_envode said
My issue is that the menu is slow loading, and I was hoping I could find a replacement that can be customized to make the menu entries more compact (remove the spaces between tabs) and display in a proper order
The list displays in most-recent-first (MRU) order.
Dropa said
You should check the firefox addon page. Firefox forum user help isn't in the business of advising what Addon one uses or gets - that is up to the user to search on firefox Addon page to find out that they are looking for.
Why are you so negative as people are welcome to ask here.
jscher2000 - Support Volunteer said
I can't help you with the slow loading, but while you are comparing alternatives, you can inject style rules into Quick Tabs Ported to shrink the row heights. For example, these rules get rid of nearly all the excess space when you turn off display of URLs:jscher2000 - Support Volunteer/* Quick Tabs Ported: tighten up the spacing of the title-only list */ .qs_wrapper + .content > #content-list > .item.nourl { height: auto !important; padding-top: 0 !important; } .qs_wrapper + .content > #content-list > .item.nourl div.tabimage img { padding: 0px !important; margin-top: 1px !important; margin-bottom: 2px !important; vertical-align: baseline !important; } .qs_wrapper + .content > #content-list > .item.nourl div.title { line-height: unset !important; }
Screenshot:I know you are familiar with userChrome.css files
Hi jscher2000,
Yes, and I should have mentioned that the addon has a field for custom css
Your code worked nicely, thanks. Is there a way to change the font?
jscher2000 - Support Volunteer said
By the way, what do you mean by this bolded part:I'm a little confused by it. Maybe it's supposed to do that, but I was testing that today and the first 6-7 tabs fit that routine, but then I was taken top a tab that I hadn't visited for a while.noel_envode said
My issue is that the menu is slow loading, and I was hoping I could find a replacement that can be customized to make the menu entries more compact (remove the spaces between tabs) and display in a proper orderThe list displays in most-recent-first (MRU) order.
noel_envode said
jscher2000 - Support Volunteer said
I know you are familiar with userChrome.css filesHi jscher2000,
Yes, and I should have mentioned that the addon has a field for custom css
Your code worked nicely, thanks. Is there a way to change the font?
Presumably there is a way to change the font styling as well. It's probably better to use the add-on's features since you know about them. Whether it's just the usual
font-family: Calibri;
I couldn't tell you.
Didn't change. It would have been nice, but no big deal really. Thanks