In plain text mode, my input does not go to the next line when it hits the edge of the input box; how can I fix this?
Before we installed the latest version of Firefox, I could type into a web page's input box (e.g., when posting to a forum) in plain text mode (as opposed to WYSIWYG), and when I got to the right-hand side of the box, my input would automatically start a new line. This no longer happens. My input gets to the right-hand side of the box and just keeps going in one long line, so that what I've already typed gradually scrolls off the left side of the box, and I can no longer see it.
I find plain text mode very helpful for some editing, but without the ability to see the whole paragraph at once, its usefulness is greatly diminished. I've tried seeing if there was a setting I could change, but if there is, I haven't yet found it. Please help!
All Replies (10)
Hi Carol, did you have that problem when filling out the form to submit your question on this site, or is the problem limited to particular sites? It may be difficult to investigate on forums where a login is needed to even type into the editing box, but if you indicate which site it is, perhaps someone can take a look.
No, I did not have that problem when filling out the help form, but I don't recall my input looking like plain text (i.e., it was in a sans serif font, not Times New Roman).
Specifically, I have noticed this when typing in a new post on Sherlock Forum (www.sherlockforum.com). If I'm in WYSIWYG mode, the editor works fine, but in plain text mode, the line just keeps going. Before downloading the latest rev of Firefox, it would do the automatic new-line.
I cannot offhand say whether this happens on other sites as well, since I can't offhand think of any others that give one the choice between plain text and WYSIWYG modes.
Hmm, IP.Board, that has several versions.
I noticed you are a moderator on that forum, so maybe I can ask you to check something. After switching over to plain text and typing something, could you right-click your text and use Inspect Element (Q) to open the Inspector. Firefox should display an HTML "tree" diagram in the lower part of the tab with that editing element selected. What kind of element is it? For example:
- textarea - by default, textarea controls wrap, but the site may be applying a custom style rule; you can view style rules for the control on the right side of the Inspector
- pre - by default, Firefox does NOT wrap text in a pre element, but this started a few versions ago and isn't new to Firefox 42
- other element - what do you see? if it's a span or formatting tab or something else nonstructural, could you look a level or two "up" in the HTML tree to see what is containing the text?
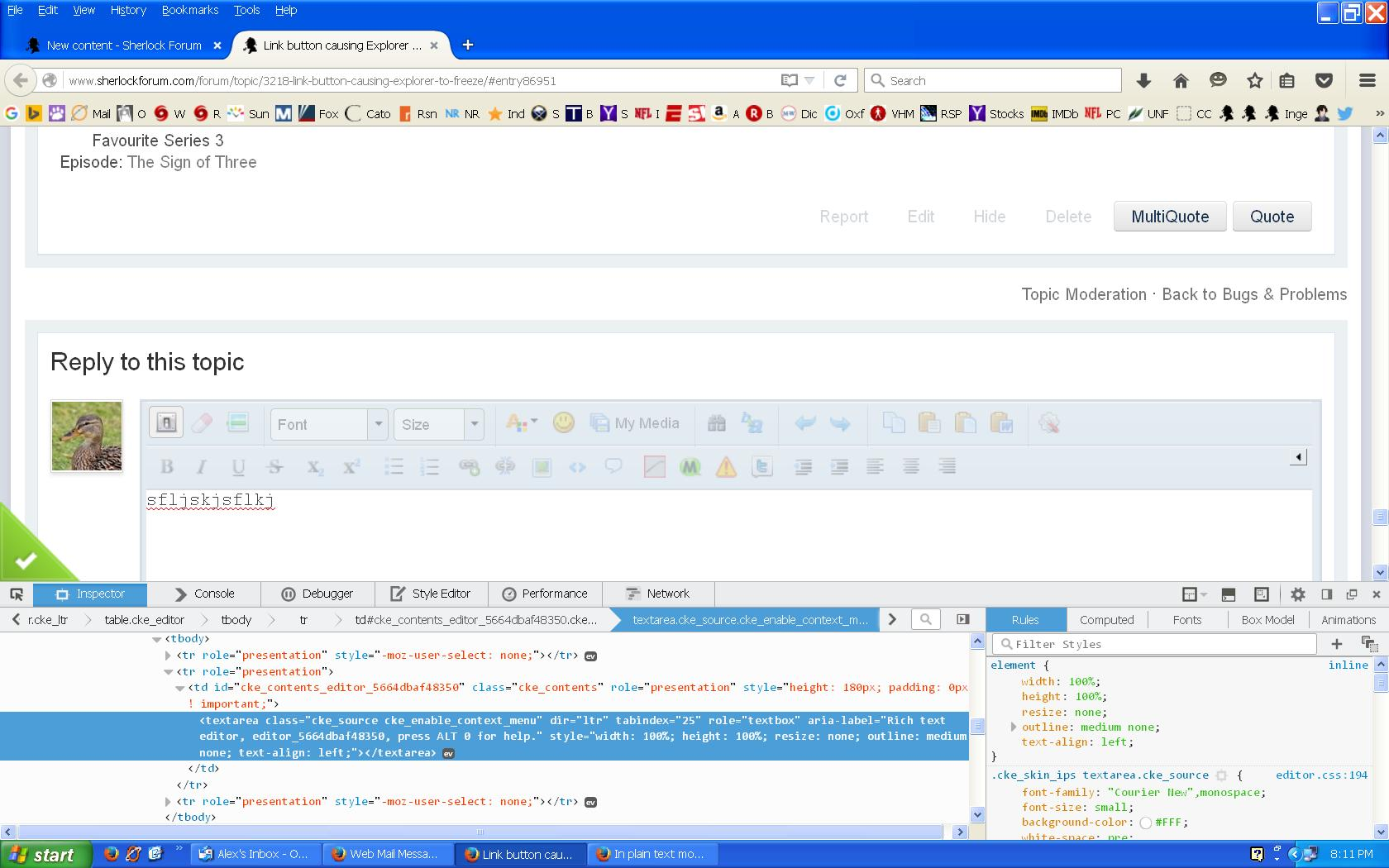
If I'm interpreting things correctly, it's a textarea, but I'm not at all experienced in this sort of thing, so I'm attaching a screenshot for your perusal.
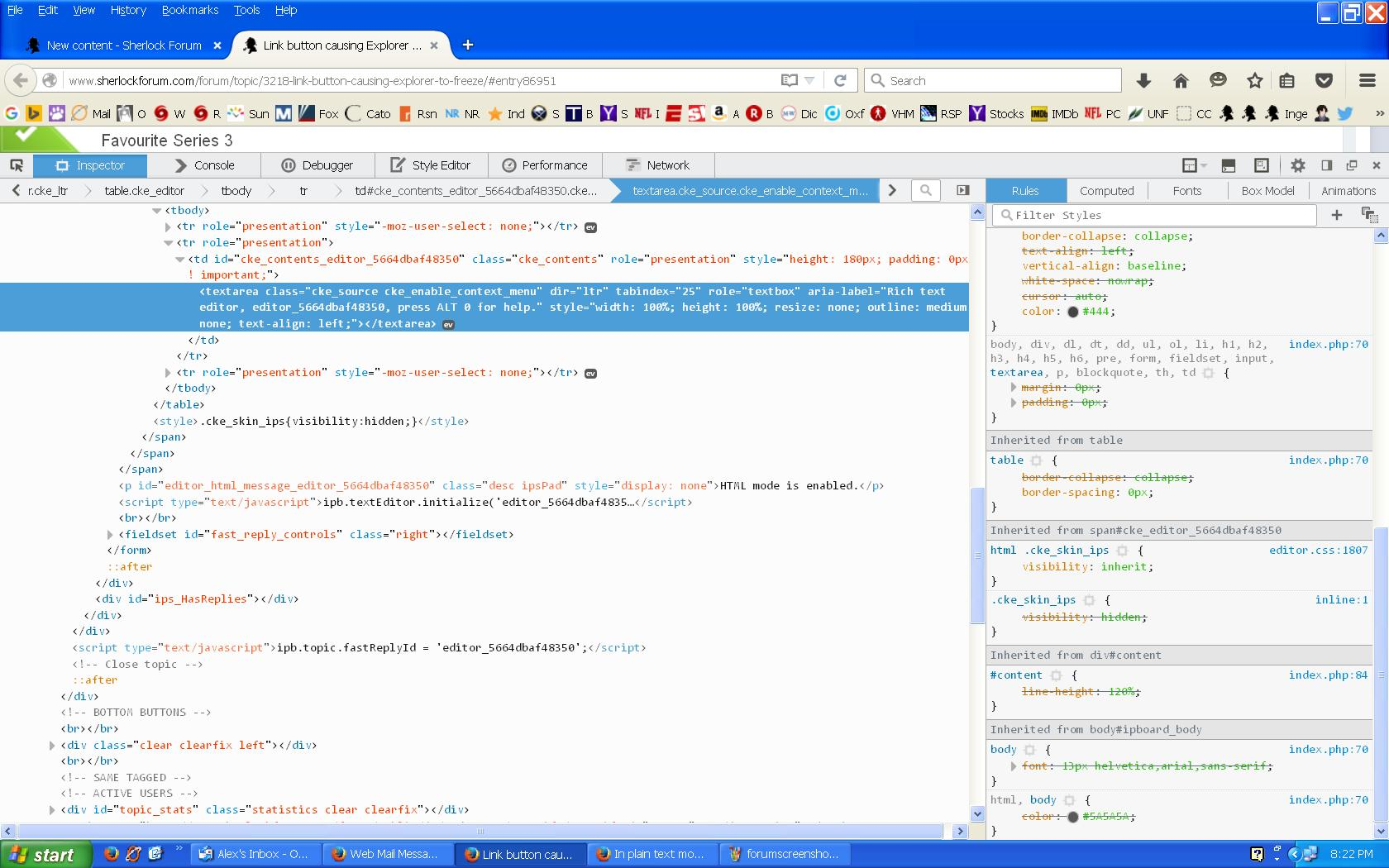
I've tried scrolling down in that lower-right area, and see lots of stuff, none of which seems to say anything about "wrap" -- so I've attached a second screenshot with that area expanded.
Hopefully that'll show everything you need!
I see it, at the very bottom of the first screen shot, the rule:
white-space: pre;
In Firefox, white-space: pre does not wrap. If you want text to wrap you need to use white-space: pre-wrap (as the name implies).
This problem first emerged in Firefox 36 and was fixed in CKEditor 4.4.8 released July 1, 2015 (see https://dev.ckeditor.com/ticket/13031 and http://ckeditor.com/release/CKEditor-4.4.8), but if you are using a version of CKEditor bundled with with IP.Board, you might still have an older version.
jscher2000 - Support Volunteer மூலமாக
Sorry, you lost me there. (I should mention that I'm merely a Mod on Sherlock Forum, not an Admin. I don't have access below BBCode level.)
Your first paragraph sounds to me like the forum software is set up so as to not wrap -- i.e., there is no problem, it's simply the way things are set up to behave.
But then your second paragraph refers to "this problem." Could you explain what problem you're referring to? And is it in the forum/editor software or in my version of Firefox -- or some sort of compatibility thing? Thanks!
You can test this in the Web Console (Firefox menu button or Tools > Web Developer) by pasting this JavaScript code in the command line. Note that you may first have to type some text to enable pasting.
document.querySelector("textarea").style.setProperty("white-space","pre-wrap","important");
If there is more then one textarea then this simple code may not work.
This version can be used as a bookmarklet: javascript:void(document.querySelector("textarea").style.setProperty("white-space","pre-wrap","important"));
Now you've *really* lost me!
I will pass all of these replies along to the forum administrator, in hopes that he can make use of them.
Thank you.
Carol-the-Dabbler said
Your first paragraph sounds to me like the forum software is set up so as to not wrap -- i.e., there is no problem, it's simply the way things are set up to behave.
But then your second paragraph refers to "this problem." Could you explain what problem you're referring to? And is it in the forum/editor software or in my version of Firefox -- or some sort of compatibility thing?
Before Firefox 36, "pre" and "pre-wrap" both wrapped lines to stay within the available width. Firefox 36 and later no long wrap lines for "pre" only for "pre-wrap". This is an issue with the site in Firefox 36 and later, not any individual user's Firefox.
The CKEditor style rules were fixed (by changing pre to pre-wrap) so that update should eventually reach the forum, but from what I can see, it has not yet done so. I don't know whether the change will come in an updated to IP.Board, or whether the administrator wants to get it directly from CKEditor, or wants to "hack" the style sheet directly.
Thanks, jscher2000. I think I understand the situation now. I will pass your additional comment along to our Admin.