How do I change the background colour of the Bookmarks toolbar
I can't read the black text on the dark blue background of the Bookmarks toolbar. How do I make the background lighter or a different colour?
தீர்வு தேர்ந்தெடுக்கப்பட்டது
That's actually the Menu Bar, where you've placed the Bookmarks Toolbar Items element. The simplest thing to do is to enable the Title Bar: right-click an empty area of the tab bar and choose Customize, then click the Title Bar button in the lower left corner.
Installing a theme (AKA lightweight theme, persona) is another simple option.
If you still want to go the user style route, choose either style below.
- The first will only change the text color for the Bookmarks Toolbar Items element so that it matches the menu bar text color.
- The second affects the whole menu bar and the tab bar. I don't think the latter looks that good because it also affects the top window border and the Minimize/Maximize/Close buttons remain blue.
- Install Stylish and restart Firefox when prompted.
- Click the ≡ Menu Button and choose Add-ons.
- In the Add-ons Manager, click User Styles on the left.
- Click the Write New Style button at the top. Paste the following in the text box, give the style a name, then click the Save button.
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); #toolbar-menubar .toolbarbutton-text { color: rgb(216,228,248) !important; }
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); #navigator-toolbox { background-color: rgb(236, 233, 216) !important; background-image: linear-gradient(to top, rgba(10, 31, 51, 0.35) 2px, rgba(0, 0, 0, 0.05) 2px, transparent 50%) !important; } .menubar-text, #toolbar-menubar .toolbarbutton-text, .tabbrowser-tab .tab-label { color: black !important; } #main-menubar menu:hover .menubar-text { color: white !important; }
If you don't want to install an add-on, you can use the userChrome.css file instead, but I don't recommend it.
Read this answer in context 👍 1All Replies (5)
On Windows XP, the background of the bookmarks toolbar is normally either a shade of cream, or silver if using the Windows Classic theme. Open the Tools menu and choose Add-ons, then Appearance. Make sure you're using the default theme.
Installing a custom theme is the easiest way to change Firefox's appearance.
Changing the color of the bookmarks toolbar and nothing else requires a user style.
- Install Stylish and restart Firefox when prompted.
- Click the ≡ Menu Button and choose Add-ons.
- In the Add-ons Manager, click User Styles on the left.
- Click the Write New Style button at the top. Paste the following in the text box, give the style a name, then click the Save button.
- For more color options, see HTML color names | W3schools
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); #PersonalToolbar { background: black !important; } #PersonalToolbar .toolbarbutton-text { color: white !important; }
If you don't want to install an add-on, you can use the userChrome.css file instead, but I don't recommend it.
I think I followed all your instructions but it hasn't made any difference.
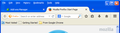
I tried to attach a copy of what my Firefox screen looks like, but it this reply doesn't seem to allow me to upload a PDF.
Any further suggestions please?
You can only attach image files to your replies.
Attached is the screenshot.
Just to repeat it is the very dark background right at the top of the screen that I want to change so that I can see the bookmarks much more easily.
தீர்வு தேர்ந்தெடுக்கப்பட்டது
That's actually the Menu Bar, where you've placed the Bookmarks Toolbar Items element. The simplest thing to do is to enable the Title Bar: right-click an empty area of the tab bar and choose Customize, then click the Title Bar button in the lower left corner.
Installing a theme (AKA lightweight theme, persona) is another simple option.
If you still want to go the user style route, choose either style below.
- The first will only change the text color for the Bookmarks Toolbar Items element so that it matches the menu bar text color.
- The second affects the whole menu bar and the tab bar. I don't think the latter looks that good because it also affects the top window border and the Minimize/Maximize/Close buttons remain blue.
- Install Stylish and restart Firefox when prompted.
- Click the ≡ Menu Button and choose Add-ons.
- In the Add-ons Manager, click User Styles on the left.
- Click the Write New Style button at the top. Paste the following in the text box, give the style a name, then click the Save button.
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); #toolbar-menubar .toolbarbutton-text { color: rgb(216,228,248) !important; }
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); #navigator-toolbox { background-color: rgb(236, 233, 216) !important; background-image: linear-gradient(to top, rgba(10, 31, 51, 0.35) 2px, rgba(0, 0, 0, 0.05) 2px, transparent 50%) !important; } .menubar-text, #toolbar-menubar .toolbarbutton-text, .tabbrowser-tab .tab-label { color: black !important; } #main-menubar menu:hover .menubar-text { color: white !important; }
If you don't want to install an add-on, you can use the userChrome.css file instead, but I don't recommend it.