Backticks don't render properly in some fields on Ubuntu
On Firefox 113.0 (64-bit) for Ubuntu 22.04, some fields don't display backticks correctly. I think it could be a javascript issue.
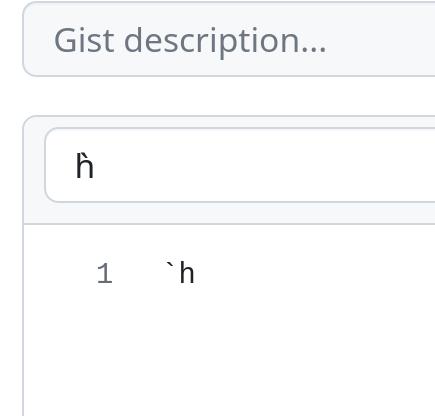
The easiest place to see this is the "new Gist" page on gist.github.com. The filename field (uses javascript) renders the backtick on top of the following character. The code field (not javascript) renders it correctly. See the screenshot.
My input source is English (US) and I have dead keys disabled. I have the same issue on different machines running Ubuntu, but not on Firefox on a machine running macos. I don't have the problem in other browsers on the Ubuntu machines.
Thanks!
การตอบกลับทั้งหมด (3)
You can check for font issues.
You can right-click and select "Inspect" to open the built-in Inspector with this element selected.
You can check in the Rules tab in the right panel in the Inspector what font-family is used for selected text. You can check in the Fonts tab in the right panel in the Inspector what font is actually used because Firefox might be using a different font than specified by the website.
How do you get such a filename field with a backtick ?
Thanks for the suggestion!
It's noto sans in the filename field (not working) and liberation mono (working) in the code field.
However, I checked Google Chrome, where it renders properly. It is also Noto Sans there.
I don't want a backtick in the filename, I'm using that page as an example because it has a working and not working field on the same page. To get there, create a new Gist while logged into GitHub. I'm typing the backtick using the backtick key on the top left of my keyboard.