userChrome.css for Title Bar Broken by Latest Update
A friendly hello to whomever is kind enough to read this! Your help is greatly appreciated!
The latest update caused an edit I made to my Profile's userChrome.css file to be nullified. Now there's huge bar where the tabs toolbar used to be, and apparently it's not the title bar, as when I activate the title bar in "Customize Toolbar," this huge gets replaced by the actual toolbar.
I've attached my css code below for inspection. It used to work perfectly, but after the last update (133.0) it's no longer working. What can I do to fix this and have it like I had it prior to the latest update (133.0)?
userChrome.css File: `#main-window[tabsintitlebar="true"]:not([extradragspace="true"]) #TabsToolbar > .toolbar-items {
opacity: 0; pointer-events: none;
}
- main-window:not([tabsintitlebar="true"]) #TabsToolbar {
visibility: collapse !important;
}
- main-window[tabsintitlebar="true"]:not([extradragspace="true"]) #TabsToolbar .titlebar-spacer {
border-inline-end: none;
}
/* Adding empty space for buttons */
- nav-bar {
margin-right:140px; }
/* 15px for dragging whole window by mouse*/
- titlebar {
appearance: none !important; height: 15px; }
/* Fix for main menu calling by Alt button */
- titlebar > #toolbar-menubar {
margin-top: 10px; }
/* Move minimize/restore/close buttons to empty space */
- TabsToolbar > .titlebar-buttonbox-container {
display: block; position: absolute; top: 17px; right: 1px; }
- sidebar-box {
min-width: 250px !important;
}`
การตอบกลับทั้งหมด (10)
Is your CSS intended to move the tab bar below the bookmark bar? Check out this thread:
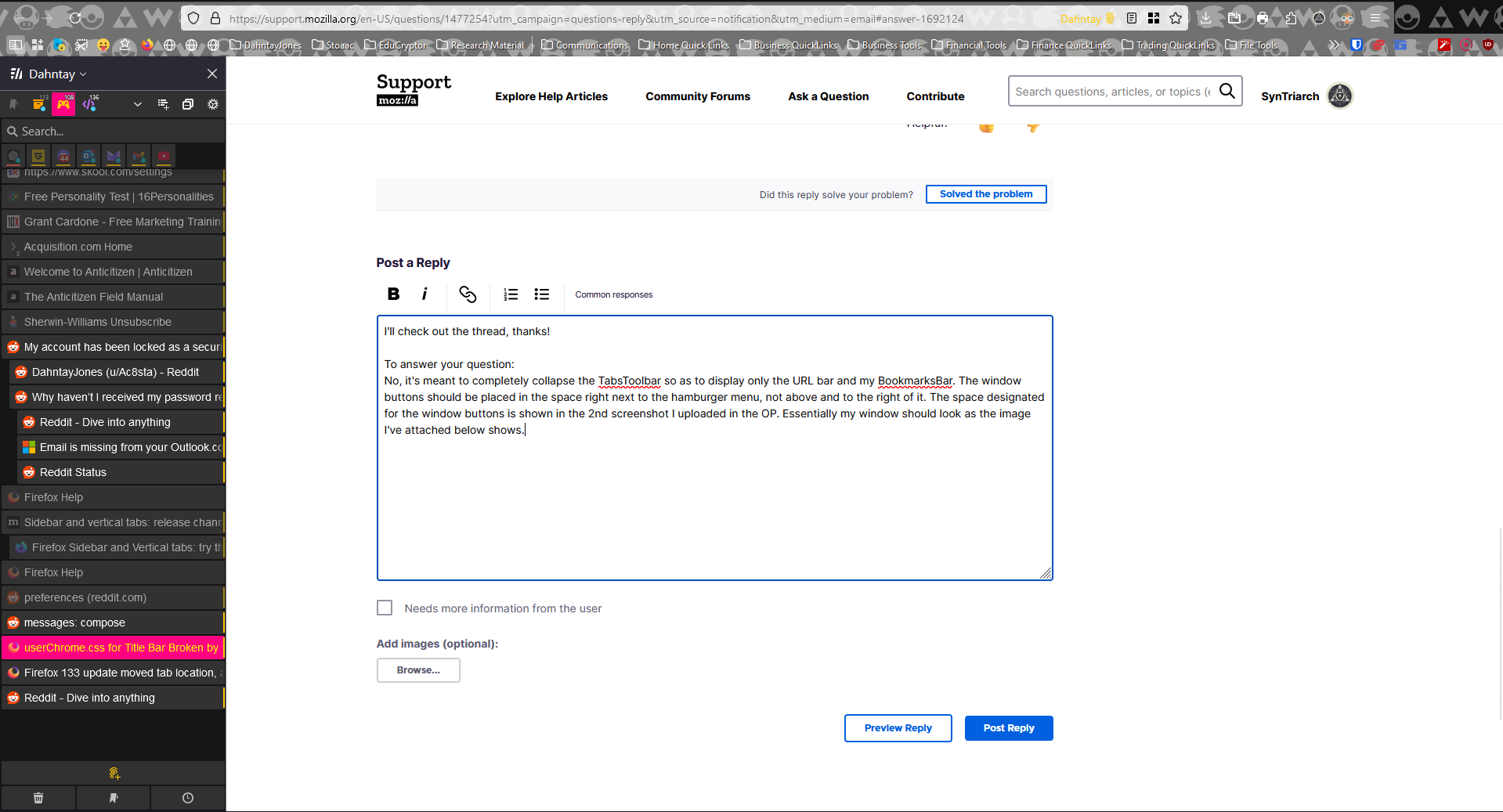
I'll check out the thread, thanks!
To answer your question: No, it's meant to completely collapse the TabsToolbar so as to display only the URL bar and my BookmarksBar. The window buttons should be placed in the space right next to the hamburger menu, not above and to the right of it. The space designated for the window buttons is shown in the 2nd screenshot I uploaded in the OP. Essentially my window should look as the image I've attached below shows.
Where did you get your userChrome.css from?
Which vertical/sidebar tabs extension are you using? The answer may have been shared in recent threads referencing that add-on, either here or on Reddit.
I have this problem too now. I am using Ubuntu 24.04 and Gnome Wayland. FF is 133.
My bar now also have this ugly empty bar. And yes, if I tick "Title bar" it starts containing the normal text of titel bar. My intention is also to have it completely gone. I am attaching a screenshot of how it looks like now
Hi Premysl, where did you get the custom CSS you have been using to hide the title bar? Usually the site will have an update.
Hi jscher2000, my original I dont really know - it was taken somewhere from Internet forums when I was looking for a way how to remove the title bar and tabs bar after I started using treestyle tab. In any case - I now also tried the one from your linked thread here https://support.mozilla.org/questions/1476152
but the problem persists.
jscher2000 - Support Volunteer said
Which vertical/sidebar tabs extension are you using? The answer may have been shared in recent threads referencing that add-on, either here or on Reddit.
I'm using Sideberry. I highly recommend everyone use Sideberry over TST XD (joking, but not really XD XD)
markwarner22 said
Where did you get your userChrome.css from?
I don't know, but I've tried making my own code and nothing is working.
Note that you can only collapse the tab bar if you remove/hide all icons that may have been placed on the tab bar. Your theme makes it hard to see what is present on the toolbars, so maybe add screenshots with the default theme.