home page shortcut icon size
Hi,
in the latest version of Firefox (updated June 2021), the home page had the icons shrink in size considerably.
I'm visually impaired, and this change had made the home page unusable. It's just too hard to see!
Is there a setting to adjust the homepage icons back to their larger size? They used to be 2-3 times the size, and really useful. The boxes the pics are in are still the same, but the icons displayed are tiny now, at least to these tired old eyes.
Thank you in advance! Tony
All Replies (3)
Hi Tony, zoom should work on the page, so one option is to zoom in. For example, by holding down the Ctrl key and tapping the + key a couple times. Does that help?
Firefox 89 switched the boxes from showing a mix of site icons and screen capture thumbnails to just icons. To switch back to the old style, you can make this change (appears to be removed in Firefox 94 beta):
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button accepting the risk.
(2) In the search box in the page, type or paste newNew and pause while the list is filtered
(3) Double-click the browser.newtabpage.activity-stream.newNewtabExperience.enabled preference to switch the value from true to false
More info on about:config: Configuration Editor for Firefox.
To be honest, I don't know what else that changes, but you'll notice a change with the Top Sites.
Ti ṣàtúnṣe
jscher2000, I believe Tony needs most to increase the ration of icon size to icon "canvas". I, too, find the new (very small) icons automatically generated to be annoying and harder to use. Usage is harmed - also - by the inconsistency of the grid placement assignment across my three Windows machines. Yes, I have a Mozilla sync account but that account does not appear to co-ordinate the icon grid.
Zooming (CTRL-+) makes the combined icon/canvas-for-icon combo larger but on the second tap of that "zoom" keystroke the rows available on my screen are reduced. This isn't what Tony and I want.
It seems that we can laboriously assemble images at a storage service that allows assignment of a URL to an image (not all allow this) and then go into the menu at each icon to connect the image to the future displays of the icon. Not a productive 2021 activity. I hope Mozilla is receiving this feedback from either this user forum or direct entreaties.
I don't know whether anyone on the UI/UX team(s) plans to revisit this design. You could check for an issue on this new site and/or vote for one: https://mozilla.crowdicity.com/
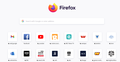
Meanwhile, if you like, you could considered the community-supported (i.e., unofficial) approach of applying style rules to the page to resize what is there. For example, you could look at the attached comparative screenshot (link) of the default appearance and what you can do with style rules. Unfortunately, you cannot use an extension like Stylus for modifying internal pages, you would need to save the code to a userContent.css file, which is a little bit of a project. Let me know if you are interested in the steps.
Meanwhile, I will leave this code here for reference:
/*** Firefox Home / New Tab: Boost icon size and show thumbnail screenshot ***/
@-moz-document url-prefix(about:home), url-prefix(about:newtab) {
/* increase overall tile size (moves them closer together */
.outer-wrapper.newtab-experience .top-site-outer {
padding: 4px !important;
}
.outer-wrapper.newtab-experience .top-site-outer .tile {
width: 104px !important;
height: 104px !important;
}
/* increase icon area from 48x48 to 80x80 */
.outer-wrapper.newtab-experience .top-site-outer .tile .icon-wrapper {
width: 88px !important;
height: 88px !important;
}
/* scale up the site icon from 32x32 to 80x80 (may be hideous...) */
.outer-wrapper.newtab-experience .top-site-outer .default-icon {
width: 80px !important;
height: 80px !important;
background-size: 80px !important;
}
/* if site has a screenshot, show it and overlay a smaller icon */
.outer-wrapper.newtab-experience .top-site-outer .screenshot.active {
width: 88px !important;
height: 88px !important;
}
.outer-wrapper.newtab-experience .top-site-outer .screenshot.active + .default-icon {
/* use a more normal sized icon */
width: 32px !important;
height: 32px !important;
background-size: 32px !important;
/* reposition offset */
top: 60px !important;
left: 60px !important;
/* add a light shadow on top and left */
box-shadow: -2px -2px 2px #ddd !important;
}
/* allow the site icon to stick out into the blank area like the old days */
.outer-wrapper.newtab-experience .top-site-outer .tile .icon-wrapper {
overflow: unset !important;
}
}